QQ在线客服浮动代码,漂浮在右侧。(可添加多个QQ、MSN等)
方式一(推荐)、
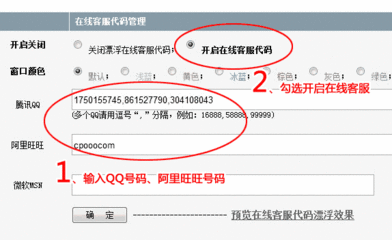
1、点击进入自动生成在线客服代码,拷贝生成的代码,进入下一步!
2、编辑“全站代码”或者“联系我们”页面,选择输入框左上方的“源代码”(选中后源代码的背景会变成淡蓝色),将拷贝的代码粘贴到输入框最后的位置,点修改确定即可。
***必须在源代码下粘贴,修改在线QQ浮动代码,否则代码将失效。
方式二、
1、请将下述代码中的QQ号码:172855233替换为您的QQ号码。
2、编辑“全站代码”或者“联系我们”页面,选择输入框左上方的“源代码”(选中后源代码的背景会变成淡蓝色),将拷贝的代码粘贴到输入框点修改确定即可。
***必须在源代码下粘贴,修改在线QQ浮动代码,否则代码将失效。
<!--浮动QQ客服代码开始 -->
<DIV id=STATICMENU
style="Z-INDEX: 999; FILTER:alpha(opacity=90); LEFT: 88%;VISIBILITY: visible; WIDTH: 109px; POSITION: absolute; TOP:

100px;">
<table width="106" border="0"cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<imgsrc="http://www.xiongyizhi.tk/qqserver/qq_top.gif" width="109"height="34" border="0"usemap="#MapForQQ"></td>
</tr>
<tr>
<td width="6"background="http://www.xiongyizhi.tk/qqserver/qq_left.gif">
</td>
<td width="96" align="center"bgcolor="#FFFFFF"><TABLEcellSpacing=0 cellPadding=0 width=90 align=centerborder=0>
<TBODY><TR>
<TD height="39"align="center"><a target="_blank"href="http://wpa.qq.com/msgrd?
v=3&uin=172855233&site=qq&menu=yes"><imgborder="0" src="http://wpa.qq.com/pa?p=2:172855233:41"alt="点击这里给我发消息"
title="点击这里给我发消息"></a></TD>
</TR>
</TBODY>
</TABLE></td>
<td width="7"background="http://www.xiongyizhi.tk/qqserver/qq_right.gif">
</td>
</tr>
<tr>
<td colspan="3">
<imgsrc="http://www.xiongyizhi.tk/qqserver/qq_logo.gif" width="109"height="17">
</td>
</tr>
</table>
<SCRIPT>
<!--
var stmnGAP1 = 0;
var stmnGAP2 = 96;
var stmnBASE = 0; //设定浮动块的初始位置,相对距离
var stmnActivateSpeed = 200;//启动速度
var stmnScrollSpeed = 10;//浮动速度
var stmnTimer;//setTimeout句柄
function RefreshStaticMenu()
{
var stmnStartPoint, stmnEndPoint, stmnRefreshTimer;
stmnStartPoint = parseInt(STATICMENU.style.top, 10);
stmnEndPoint = document.body.scrollTop + stmnGAP2;
if (stmnEndPoint < stmnGAP1)
stmnEndPoint = stmnGAP1;
stmnRefreshTimer = stmnActivateSpeed;
if ( stmnStartPoint != stmnEndPoint ) {
stmnScrollAmount = Math.ceil( Math.abs( stmnEndPoint -stmnStartPoint ) / 15 );
STATICMENU.style.top = parseInt(STATICMENU.style.top, 10) + ( (stmnEndPoint<stmnStartPoint ) ? -
stmnScrollAmount : stmnScrollAmount );
stmnRefreshTimer = stmnScrollSpeed;
}
stmnTimer = setTimeout ("RefreshStaticMenu();",stmnRefreshTimer);
}
STATICMENU.style.top = document.body.scrollTop + stmnBASE;
RefreshStaticMenu();
//-->
</SCRIPT>
<SCRIPT>
function closeQQ(){
STATICMENU.style.display="none";
}
</SCRIPT>
</DIV>
<map name="MapForQQ">
<area shape="circle"coords="89,17,11"href="javascript:closeQQ();">
</map>
<!--浮动QQ客服代码结束 -->
 爱华网
爱华网