SelectedIndex 的默认值为 -1,这意味着列表中没有任何项目被选中。
当 SelectedIndex 设置到某个特定项目时,则使用 SelectedItemTemplate 显示该项目
其实说明白一点感觉就是像<a href="1.aspx" title="标题简介">标题</a>中的title一样作用
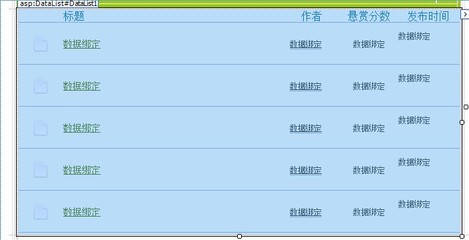
下面是实例代码:
<asp:DataList id="DataList1" runat="server"
BorderColor="black"
BorderWidth="1"
GridLines="Both"
CellPadding="3"
Font-Name="Verdana"
Font-Size="8pt"

Width="150px"
HeaderStyle-BackColor="#aaaadd"
AlternatingItemStyle-BackColor="Gainsboro"
SelectedItemStyle-BackColor="yellow"
OnItemCommand="DataList_ItemCommand"
>
<HeaderTemplate>
项
</HeaderTemplate>
<ItemTemplate>
<asp:LinkButton id="button1" runat="server" Text="显示详细信息" CommandName="选择" />
<%# DataBinder.Eval(Container.DataItem, "StringValue") %>
</ItemTemplate>
<SelectedItemTemplate>
项:
<%# Container.DataItem("StringValue") %>
<br>
订购日期:
<%# DataBinder.Eval(Container.DataItem, "DateTimeValue", "{0:d}") %>
<br>
数量:
<%# DataBinder.Eval(Container.DataItem, "IntegerValue", "{0:N1}") %>
<br>
</SelectedItemTemplate>
</asp:DataList>
当点击选择的时候就会出现当前项的 项、订购日期、数量的信息【当然里面可以加上想加的HTML代码】
 爱华网
爱华网