准备
布局Layout
菜单树Tree
内容页Tabs
右键菜单Menu
表单Form
对话框Dialog
示例Demo下载
关于easyui不多说,对于我们这样没有美术功底的程序员来说,简直是大大的福利,园里面也有不少人在用,自己在整理一个个站,后台管理要用,正好可以学习下。网上找了相关的教程什么的,但是发现还是官网上的demo讲的狠详细,还有就是下载后的demo示例,但都是某个控件示例,很遗憾,没有整个系统的demo。
下面我们就一步一步来创建,在做的过程也有许多的问题,对于菜鸟的我们来说,享受其中才是最重要的。
自己动手,丰衣足食。
一步一个脚印
1,准备
http://www.jeasyui.com/download/index.php下载最新的easyui包,里面有个demo文件夹,开发的时候尽量别删了,我们在做的过程中可以参照里面的demo示例,使用easyui需要引用下面四个css和js:
1 <link href="EasyUI/themes/default/easyui.css" rel="stylesheet" />2 <link href="EasyUI/themes/icon.css" rel="stylesheet" />3 <script src="EasyUI/jquery.min.js"></script>4 <script src="EasyUI/jquery.easyui.min.js"></script>
第一个easyui.css是基本的样式,我们在themes文件夹下会发现有几种皮肤,可以切换样式更换不同的控件风格。
第二个icon.css是图标样式,增加图标按照已有规则创建,下面两个js引用就不多说了。
2,布局Layout
后台管理系统一般都是分为四个部分,上部是logo或标题,左部是菜单,下部是版权信息,右部是内容信息。在easyui中我们可以使用Layout进行布局,在demo文件夹-Layout文件夹下的basic.html,基本上是我们需要的效果,复制一下,把高度和宽度修改一下(设置百分比):
但是浏览一下会发现页面什么也没有,当时很莫名奇妙,试了好久才发现,必须放在body标签里面,通过上面截图可以看到north、south、west、east和center分别代表五个部分,我们不需要east导航可以直接删掉,简单修改下就是我们想要的效果,示例代码:
View Code
效果:
3,菜单树Tree
基本的布局创建好了之后,我们需要在左部添加菜单树,我们选取的是demo文件夹-tree文件夹下的lines.html,复制一下添加在west左部div下,lines示例是从json文件中读取树的,我们可以从basic.html中看到创建tree的格式,state:'closed'表示此接单关闭,默认是打开。

关于tree自定义节点图标,icons.html是自定义节点图标示例,但是从json读取的,格式为:"iconCls":"icon-remove";运行可以看到源代码:
当时设置以为在span标签设置图标样式,但是并不起作用,花了很多时间尝试,发现原来要在li标签设置,通过这个示例需要提醒大家的是,在用easyui布局的时候,不要查看样式布局,因为运行后都是easyui生成的源代码,并不是原始的,按照这个设置起来会有些问题。
简单设置一下,就是我们要的效果,示例代码:
View Code
效果:
4,内容页Tabs
菜单tree创建好了,接下来就是center部分的内容页,我们选取的是demo文件夹-tabs文件夹下的tabstools.html,此示例有tools方便我们扩展,在做添加tabs的时候花了很多时间,一个是tabs添加center里面,另一个是tools样式问题,关于第一个还好,经过多次尝试,嵌套里面去了,第二个问题我们先看下截图:
不知怎的?在ie是可以,谷歌和火狐不行,去掉样式height: 26px;就是好的,但高度就不对了,尝试了好久,最后没办法,创建一个新的webform,一段一段代码贴过去测试,最后发现是头部标签:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">问题,新建的webform:<!DOCTYPE html>就是好的,真没想到是这样的原因导致。
下面示例代码中的addPanel()和removePanel()是添加tab的js方法,当然也可以在页面加载的时候动态的创建tab,需要注意的是在tabs_div中有data-options="tools:'#tab-tools'"属性,tab-tools要和下面tools的id对应,表示tabs对应的tools,设置好了自动设置样式,不需要你手动的设置。
示例代码:
View Code
效果:
5,右键菜单Menu
tab创建好之后,我们需要在tab添加右键menu,以便我们的tab操作,demo文件夹-menu文件夹下的basic.html,我们把代码复制过来,可以看到先创建一个div指示右键menu,js绑定右击代码:
1 $(function(){2 $(document).bind('contextmenu',function(e){3 e.preventDefault();4 $('#mm').menu('show', {5 left: e.pageX,6 top: e.pageY7 });8 });9 });
上面代码是绑定区域是整个页面,我们需要修改一下:把$(document) 改成$(".tabs-inner"),.tabs-inner是每个tab的css,查看页面源代码我们就可以看到。
绑定右击事件后,下面就是关闭tab了,easyui提供了关闭tab的接口:$('#tabs').tabs('close', tab标题);根据此接口我们可以扩展其他的菜单,比如关闭全部,除此之外全部关闭等等,就像vs的tab管理一样。
tab管理代码:
1 //关闭tab 2 function closeTab(action) { 3 var alltabs = $('#tabs').tabs('tabs'); 4 var currentTab = $('#tabs').tabs('getSelected'); 5 var allTabtitle = []; 6 $.each(alltabs, function (i, n) { 7 allTabtitle.push($(n).panel('options').title); 8 }) 9 switch (action) {10 case "refresh":11 var iframe = $(currentTab.panel('options').content);12 var src = iframe.attr('src');13 $('#tabs').tabs('update', {14 tab: currentTab,15 options: {16 content: createFrame(src)17 }18 })19 break;20 case "close":21 var currtab_title = currentTab.panel('options').title;22 $('#tabs').tabs('close', currtab_title);23 break;24 case "closeall":25 $.each(allTabtitle, function (i, n) {26 if (n != onlyOpenTitle) {27 $('#tabs').tabs('close', n);28 }29 });30 break;31 case "closeother":32 var currtab_title = currentTab.panel('options').title;33 $.each(allTabtitle, function (i, n) {34 if (n != currtab_title && n != onlyOpenTitle) {35 $('#tabs').tabs('close', n);36 }37 });38 break;39 case "closeright":40 var tabIndex = $('#tabs').tabs('getTabIndex', currentTab);41 42 if (tabIndex == alltabs.length - 1) {43 alert('亲,后边没有啦 ^@^!!');44 return false;45 }46 $.each(allTabtitle, function (i, n) {47 if (i > tabIndex) {48 if (n != onlyOpenTitle) {49 $('#tabs').tabs('close', n);50 }51 }52 });53 break;54 case "closeleft":55 var tabIndex = $('#tabs').tabs('getTabIndex', currentTab);56 if (tabIndex == 1) {57 alert('亲,前边那个上头有人,咱惹不起哦。 ^@^!!');58 return false;59 }60 $.each(allTabtitle, function (i, n) {61 if (i < tabIndex) {62 if (n != onlyOpenTitle) {63 $('#tabs').tabs('close', n);64 }65 }66 });67 break;68 case "exit":69 $('#closeMenu').menu('hide');70 break;71 }72 }
整合js代码:
View Code
html代码:
View Code
效果:
6,表单Form
内容管理少不了form表单,其实在easyui使用form表单最简单,样式、验证、布局等都是提供的,只要我们简单设置一下属性就可以了,demo文件夹-form文件夹下的basic.html,我们看下文本框的代码:
1 <input type="text" name="email" data-options="required:true,validType:'email'"></input>
easyui-validatebox指示验证文本控件,data-options="required:true,validType:'email'",required表示文本框必输,validType表示验证文本框方式,当然也支持其他url、电话验证等,详细的验证信息可以在demo文件夹-validatebox文件夹查看示例。form表单没什么说的,大家看示例demo就可以找到想要的东西。
这边需要注意的是验证默认是英文,中文的话需要引用中文包:<script src="EasyUI/locale/easyui-lang-zh_CN.js"></script>
html代码:
View Code
效果:
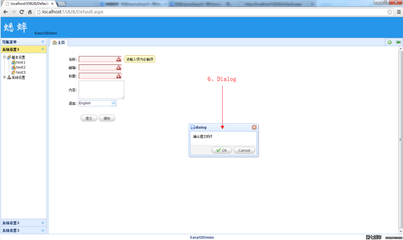
7,对话框Dialog
使用dialog和使用form一样简单,demo文件夹-Dialog文件夹下的toolbarbuttons.html,我们创建一个表单提交后对话框提示。
1 <div id="dlg" title="dialog" 2 data-options=" 3 iconCls: 'icon-save', 4 buttons: [{ 5 text:'Ok', 6 iconCls:'icon-ok', 7 handler:function(){ 8 alert('ok'); 9 }10 },{11 text:'Cancel',12 handler:function(){13 alert('cancel');;14 }15 }]16 ">17 确认提交吗?18 </div>
在data-options-buttons选项,表示对话框下方的按钮集合,也有在标题下方的按钮集合,属性是toolbar,打开dialog代码:$('#dlg').dialog('open'),关闭参数改为:close即可。dialog里的内容可以嵌套div,也可以嵌套frame,这个可以随意扩展。
html代码:
View Code
效果:
8,示例Demo下载
下载地址:http://pan.baidu.com/s/1c09YVi4
后记
easyui默认提供了几个icons的图标,在themes文件夹下的icons文件夹中,我们在做树菜单的时候会用到其他的小图标:
网上找了一个包,还蛮全的,分享给大家,下载地址:http://pan.baidu.com/s/1hqKGehQ
关于easyui简单demo就写到这里,下篇计划集合编辑器,在下篇计划把静态demo变成动态(asp.net、ef),创建一个简单的新闻发布系统demo,再下篇计划结合mvc,再下篇。。。最后应用到个站中,敬请期待。
如果你觉得本篇文章对你有所帮助,请点击右下部“推荐”,^_^
参考教程:
http://www.w3cschool.cc/jeasyui/jqueryeasyui-tutorial.html
http://www.jeasyui.com/demo/main/index.php
 爱华网
爱华网



