一、RenderMode属性,值为Block(默认值)为Inline
在页面中输入以下代码:
<asp:ScriptManagerID="ScriptManager1"runat="server">
</asp:ScriptManager>
<asp:UpdatePanelID="UpdatePanel1"runat="server"RenderMode="Block">
<ContentTemplate>
RenderMode=Block
</ContentTemplate>
</asp:UpdatePanel>
<hr/>
<asp:UpdatePanelID="UpdatePanel2"runat="server"RenderMode="Inline">
<ContentTemplate>
RenderMode=Inline
</ContentTemplate>
</asp:UpdatePanel>
运行后查看网页源代码,会发现以下HTML标记:
<divid="UpdatePanel1">
RenderMode=Block
</div>
<hr/>
<spanid="UpdatePanel2">
RenderMode=Inline
</span>
这就是这两个值的区别,为Block时输出的容器为<div>,而为Inline时则输出<span>。
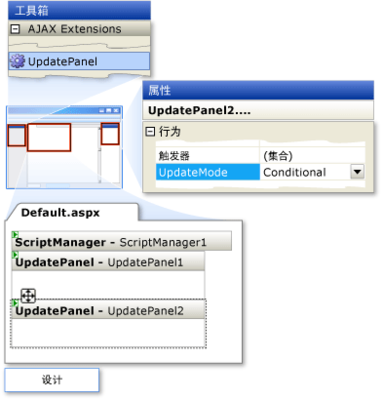
二、UpdateMode属性,值为Always(默认值)或Conditional
作用分别为Always:只要页面有异步回送则该UpdatePanel更新
Conditional:只有该UpdatePanel控件中的控件产生的异步回送,才更新该UpdatePanel
在页面输入以下代码:
<asp:ScriptManagerID="ScriptManager1"runat="server">
</asp:ScriptManager>

<asp:UpdatePanelID="UpdatePanel1"runat="server"RenderMode="Block"UpdateMode="Always">
<ContentTemplate>
<%=DateTime.Now%>
<asp:ButtonID="Button1"runat="server"Text="点击该按钮只有上面时间更新"/>
</ContentTemplate>
</asp:UpdatePanel>
<hr/>
<asp:UpdatePanelID="UpdatePanel2"runat="server"RenderMode="Block"UpdateMode="Conditional">
<ContentTemplate>
<%=DateTime.Now%>
<asp:ButtonID="Button2"runat="server"Text="点击该按钮全部时间都会更新"/>
</ContentTemplate>
</asp:UpdatePanel>
运行后就会发现按钮文本所写的效果。
三、ChildrenAsTriggers属性,值为True(默认值)为False
在页面输入以下代码:
<asp:ScriptManagerID="ScriptManager1"runat="server">
</asp:ScriptManager>
<asp:UpdatePanelID="UpdatePanel1"runat="server"RenderMode="Block"UpdateMode="Always"ChildrenAsTriggers="true">
<ContentTemplate>
<%=DateTime.Now%>
</ContentTemplate>
</asp:UpdatePanel>
<hr/>
<asp:UpdatePanelID="UpdatePanel2"runat="server"RenderMode="Block"UpdateMode="Conditional"ChildrenAsTriggers="false">
<ContentTemplate>
<%=DateTime.Now%>
<asp:ButtonID="Button2"runat="server"Text="点击该按钮只有上方的时间会更新"/>
</ContentTemplate>
</asp:UpdatePanel>
运行结果如按钮文本所写,他的作用是任何异步回送都不会引发该UpdatePanel更新(单独指定的除外)。
注意:如果ChildrenAsTriggers的值为False,则UpdateMode的值也应该为Conditional,否则会引发异常,这时他不知道是该更新还是不更新。
四、Triggers属性,这其实是UpdatePanel的一个子节点,作用是为UpdatePanel指定一个控件,由该控件引发UpdatePanel更新
在页面输入以下代码:
<asp:ScriptManagerID="ScriptManager1"runat="server">
</asp:ScriptManager>
<asp:UpdatePanelID="UpdatePanel1"runat="server"RenderMode="Block"ChildrenAsTriggers="true"UpdateMode="Conditional">
<ContentTemplate>
<%=DateTime.Now%>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTriggerControlID="Button1"/>
</Triggers>
</asp:UpdatePanel><hr/>
<asp:Button ID="Button1" runat="server" Text="该按钮在UpdatePanel外,但为Triggers所指定,也会引发UpdatePanel更新" />
由于UpdatePanel1的UpdateMode属性为Conditional,所以只有当里面的控件引发回送时也会更新,但是Triggers节点指定了一个外部的Button控件,由该控件一样会引发UpdatePanel的更新。有意思的是被指定的Button按钮会变成一个异步控件,也就是说如果你还双击该按钮在CS文件中添加了一个Button_Click事件的话,会报出一个脚本错误!
在<asp:AsyncPostBackTrigger ControlID="Button1" />中还有一个属性“EventName”,该属性指定了一个事件名称,作用为只有当ControlID指定的控件的EventName指定的事件才会引发更新。
在页面输入以下代码:
<asp:ScriptManagerID="ScriptManager1"runat="server">
</asp:ScriptManager>
<asp:UpdatePanelID="UpdatePanel1"runat="server"RenderMode="Block"ChildrenAsTriggers="false"UpdateMode="Conditional">
<ContentTemplate>
<%=DateTime.Now%>
<asp:ButtonID="Button1"runat="server"Text="不会刷新"/>
<asp:ButtonID="Button2"runat="server"Text="不会刷新"/>
</ContentTemplate>
</asp:UpdatePanel>
如第三个属性所说:这里把UpdatePanel的ChildrerAsTriggers属性设置为False,则任何控件引发的回送都不会引发该UpdatePanel更新。
但是把代码修改如下:
<asp:ScriptManagerID="ScriptManager1"runat="server">
</asp:ScriptManager>
<asp:UpdatePanelID="UpdatePanel1"runat="server"RenderMode="Block"ChildrenAsTriggers="false"UpdateMode="Conditional">
<ContentTemplate>
<%=DateTime.Now%>
<asp:ButtonID="Button1"runat="server"Text="因为是Triggers指定的控件,所以会引发更新"/>
<asp:ButtonID="Button2"runat="server"Text="不会刷新"/>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTriggerControlID="Button1"/>
</Triggers>
</asp:UpdatePanel>
其实就是为UpdatePanel添加了一个<Triggers>节点,指向Button1。则运行结果按钮文本所示。
事实上Triggers可以指定UpdatePanel外的控件,也可以指定一个在其他UpdatePanel内的控件,或者在GridView中的一个控件。
在母版页中使用 UpdatePanel
要在母版页中使用 UpdatePanel 控件,必须确定如何使用 ScriptManager 控件。如果在母版页面中放置了一个 ScriptManater 控件,则 ScriptManager 控件可以在所有的内容面中起作用。(如果要在内容页中声明脚本或服务,可以在页面中添加一个 ScriptManagerProxy,它具有和 ScriptManager 差不多一样的属性和方法。)
如果在母版页中没有包含 ScriptManager 控件,就必须在包含 UpdatePanel 控件的每个内容页是都要放置一个 ScriptManager 控件,设计的选择依赖于在应用程序中将如何管理客户端脚本。
如果在母版页中包含了 ScriptManager 控件,而在某个内容页中又不打算使用局部页面输出的功能时,必须用程序设置内容中的 ScriptManager 控件的 EnablePartialRendering 为 false 。
使用嵌套的 UpdatePanel 控件
UpdatePanel 控件可以嵌套使用,如果父面板被刷新,则所有嵌套的面板也都会被刷新。
下列代码展示了如何在一个 UpdatePanel 控件中定义另一个 UpdatePanel 控件。
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>UpdatePanelUpdateMode 示例</title>
<style type="text/css">
div.NestedPanel
{
position: relative;
margin: 2% 5% 2% 5%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager"
runat="server" />
<asp:UpdatePanel ID="OuterPanel"
UpdateMode="Conditional"
runat="server">
<ContentTemplate>
<div>
<fieldset>
<legend>外层 Panel </legend>
<br />
<asp:Button ID="OPButton1"
Text="外层面板按钮"
runat="server" />
<br />
最后更新在:
<%= DateTime.Now.ToString() %>
<br />
<br />
<asp:UpdatePanel ID="NestedPanel1"
UpdateMode="Conditional"
runat="server">
<ContentTemplate>
<div>
<fieldset>
<legend>嵌套面板</legend>
<br />
最后更新在:
<%= DateTime.Now.ToString() %>
<br />
<asp:Button ID="NPButton1"
Text="嵌套面板按钮"
runat="server" />
</fieldset>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</fieldset>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
用程序创建 UpdatePanel 控件
要用程序添加一个 UpdatePanel 控件到页面中,可以先创建一个新的 UpdatePanel 实例,然后使用它的 ContentTemplateContainer 属性的 Add( Control ) 方法来添加其他控件。不能直接使用 ContentTemplate 属性来添加控件。
如果 UpdatePanel 控件是程序添加的,只有来自同样命名容器如 UpdatePanel 控件中控件的回发才可以被使用为面板的触发器。
下列代码演示了如何用程序添加 UpdatePanel 控件。
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
UpdatePanel up1 = new UpdatePanel();
up1.ID = "UpdatePanel1";
up1.UpdateMode = UpdatePanelUpdateMode.Conditional;
Button button1 = new Button();
button1.ID = "Button1";
button1.Text = "Submit";
button1.Click += new EventHandler(Button_Click);
Label label1 = new Label();
label1.ID = "Label1";
label1.Text = "A full page postback occurred.";
up1.ContentTemplateContainer.Controls.Add(button1);
up1.ContentTemplateContainer.Controls.Add(label1);
Page.Form.Controls.Add(up1);
}
protected void Button_Click(object sender, EventArgs e)
{
((Label)Page.FindControl("Label1")).Text = "Panel refreshed at " +
DateTime.Now.ToString();
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>UpdatePanel Added Programmatically Example</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="TheScriptManager"
runat="server" />
</div>
</form>
</body>
</html>
UpdatePanel 的关键属性
ChildrenAsTriggers:
指示来自 UpdatePanel 控件的直接子控件的回发是否更新面板的内容。设置为 true 时更新,否则不更新,默认为 true 。如果此属性设置为 false ,UpdatePanel 控件的 UpdateMode 就必须设置为 Conditional ,否则会抛出 InvalidOperationException 异常。
UpdateMode:
指示什么时候需要更新面板。当一个UpdatePanel 控件没有包含在另一个 UpatePanel 控件中时,面板的更新是根据 UpdateMode 、ChildrenAsTriggers 属性的设置,以及触发器的集合来进行的。当一个 UpdatePanel 控件在另一个 UpdatePanel 控件内部时,子面板会自动在父面板更新时更新。
UpdatePanel 控件的内容在下列情形下会更新:
如果 UpdateMode 属性设置为 Alwarys 时,UpdatePanel 控件中的内容会在源自页面上任何地方的每个回发时更新。这包括由包含在其他 UpdatePanel 控件中的控件的回发和没有在 UpdatePanel 控件中的回发。
如果 UpdatePanel 控件嵌套在另一个 UpdatePanel 控件中时,父面板更新时它也会被更新。
如果 UpdateMode 属性被设置为 Conditional 时,且出现下列条件之一时: 显式调用 UpdatePanel 控件的 Update() 方法。
由 UpdatePanel 控件中的 Triggers 属性定义的触发器控件引起的回送。在这种情况下,控件会显式的触发面板内容的更新。定义为触发器的控件可以在 UpdatePanel 控件的内部也可以在其外部。
ChildrenAsTriggers 属性设置为 true ,并且是由 UpdatePanel 控件中的子控件导致的回发。在嵌套的 UpdatePanel 控件中的子控件不会引起外层 UpdatePanel 控件的更新,除非显示的定义为触发器。
由以上内容可以看出,使用 UpdatePanel 控件可以方便的帮助大家开发出具有 AJAX 特性的 ASP.NET 应用程序来。当然,它也不是万能的,过度的使用会引起一定的性能开销,同时它还与现在的部分 ASP.NET 控件不兼容,如 TreeView、Menu,以及 WebParts 控件等。
 爱华网
爱华网