总结:min-height:100px;height:auto;的用法
1、IE6有个BUG,就是如果指定了一个盒子的高度,但里面内容又溢出了,那这个盒子的高度则会失去作用,盒子的高度会随着内容的增长而自动增长
(即内容不会溢出,而是把盒子撑大)
2、IE7.0,8.0,FF如果在高度的方向内容溢出,它下面的弟弟元素会和上面的内容交叠在一起
(当内容少于height:100px;的高度时,不用加min-height:100px;height:auto;各浏览器的效果都是相同的)
CSS代码
<styletype="text/css">
<!--
#one{
height:100px;
width:300px;
background:#ccc;
border:1pxbluesolid;
font-size:12px;
}
#two{
height:100px;
width:300px;
background:#0CF;
border:1pxbluesolid;
font-size:12px;
}
-->
</style>
</head>
<body>
<divid="one">
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
</div>
<divid="two">
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
</div>
</body>
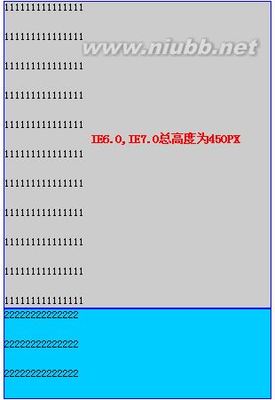
如下图所示
IE6.0显示效果
IE7.0显示效果
IE8.0,FF显示效果
为了让各浏览器的盒子高度随内容高度的增加而增长
我们写代码如下(只要在原代码的基础上加min-height:100px!important;
height:auto!important;)
<styletype="text/css">
<!--
#one{
height:100px;
min-height:100px!important;
height:auto!important;
width:300px;
background:#ccc;
border:1pxbluesolid;
font-size:12px;
}
#two{
height:100px;
width:300px;
background:#0CF;
border:1pxbluesolid;
font-size:12px;
}
-->
</style>
</head>
<body>
<divid="one">
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
<p>111111111111111</p>
</div>
<divid="two">
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
<p>22222222222222</p>
</div>
</body>
测试后IE6.0,7.0,8.0FF各浏览器盒子高度随内容高度的增加而增长
如下图所示:
但仔细测量各浏览器下每个盒子的高度,我们发现各不相同(这个问题还没有解决)
IE6.0,7.0总高度如下图
IE8.0,FF总高度如下图
问题的解决方法:一定将height:880px;放在最后写。
<title>无标题文档</title>
<style type="text/css">
#left_right{
width:968px;
height:auto;
}
#left{
width:743px;
background:green;
height:auto !important;
min-height:880px;
height:880px;
float:left;
}
#right{
float:right;
width:221px;
background:red;
height:auto !important;
min-height:150px;
height:150px;
}
</style>
</head>
<body>
<div id="left_right">
<divid="left">dfdf</div>
<divid="right">sdfd</div>
</div>
</body>
</html>
关于div高度自适应问题,兼容IE和火狐
在此,并不是指div的高度可以简单的自动调整。而是指在该div中没有置放内容的情况下,至少要保持这个div的高度为多少,而有内容的时候,又会随着内容的多少而自动调整。同时,对IE或是FF等浏览都可以兼容的。举个实例:
div要求至少高度需要200px。也就是说,即使div中没有任何内容,高度也需要保持在200px;当DIV中的内容高度超过200px时,则该div会自动调节高度,而且又兼容各浏览嚣。怎么解决呢?
对于初学者来说,可能想到的就是min-height:200px这个和height:auto这样的写法了。虽然这样写法用IE浏览器浏览是正常的,可是如果用火狐浏览嚣一测试一下,就知道不兼容而达不到预想的效果了。为什么会这样呢?原来是因为火狐浏览器此时不以height:auto这个执行为标准的。那要加上什么属性才可以让两个浏览器都正常去解读css呢?办法就是加上height:auto!important这个重要属性。所以答案是:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<meta name="Author"content="Div+CSS专业网页布局,www.divss.com" />
<meta name="keywords"content="div+css,网页布局,jpg切割布局,网页切割css,wap页面布局,网站重构"/>
<title>div+css自动调整高度</title>
</head>
<body>
<div>
此层最少高度为200px,也就是说,即使div中没有任何内容,高度也会保持在200px,当DIV中的内容超过500px时,则自动增加DIV的高度。这个对IE或是FF等浏览器都会兼容的。(背景色是为了方便查看效果用的)<br/>
</div>
</body>
</html>
------------------------------------------------------------------------------------------------------------------------------------------
需要注意的是:在针对一个需要定高度,同时又希望能高度随内容的变化自适应的话,写发的顺序要注意;下面是正确的定义顺序;
height:auto!important; min-height:388px; height:379px;
DIV有背景颜色的时候,DIV被撑开但是背景颜色没有被撑开,只要加上如下代码就可以了
overflow:hidden;
 爱华网
爱华网