各种各样的文本框滚动条样式代码 滚动条样式 文本框样式(文本框样式大全)
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
<div>
这里输入内容
</div>
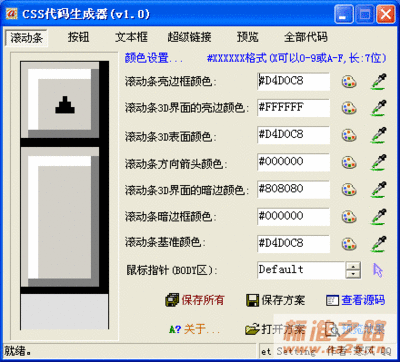
属性设置:
WIDTH: 148;HEIGHT: 146; 根据使用的位置,可调整宽度和高度.
OVERFLOW: scroll; 显示纵横滚动条.上部的演示均属设置为scroll的界面. 但一般都设置为:auto(需要时才显示)
BACKGROUND-COLOR: transparent; 滚动框内部背景颜色.transparent为透明色.其他可使用颜色代码.
下面两个演示为设置为:auto时的界面
<div>
这里输入内容
</div>
12345678901234567890123456789012345678901234567890
如果文字或框架内的内容宽度超过框架的宽度时,将自动显示横向滚动条.
color: #FFFFFF; 滚动条各个部位的颜色设置.可以根据自己界面的需求设置颜色.
透明滚动条的设置:如下滚动条框架
<div>
这里输入内容
</div>
<div>

这里输入内容
</div>
设置为透明滚动条很简单. 就是除了SCROLLBAR-ARROW-COLOR之外,其他部分的颜色都设置为背景颜色.
使用背景图片:使用不滚动的背景图片也很简单.利用设置了背景图片的<table>,
在<table>内使用滚动条框架就可以.
<table border="1" cellpadding="0" cellspacing="0" bordercolor="#C0C0C0" width="300" id="AutoNumber5" height="200" background="http://v6.jhcm.com/textbook/matter/bg2/121.gif">
<tr>
<td width="100%">
<div>
这里输入内容
</div>
</td>
</tr>
</table>
来自: http://hi.baidu.com/seawuhai/blog/item/815892ca785d76f553664f76.html
 爱华网
爱华网