发布时间:2024年11月06日 14:40:00分享人:叁說殘憶来源:互联网22

<style>
#div1 { margin:0px auto; width:500px; height:370px ; text-align:center; background:url(/jscss/demoimg/wall3.jpg);}
#div2 { height:330px; filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;z-index:100; background-color:#ffffff; }
</style>
</head>
<body>
<div id="div1">
<div><div id="div2">这里是透明的DIV</div></div>
</div>
爱华网本文地址 » http://www.413yy.cn/a/25101012/110825.html
更多阅读

如何练习打字实现自由盲打——简介在中国,电脑使用者有好几亿,但是熟悉电脑,能够真正不看键盘打字的人不是很多。想要实现盲打,首先必须得熟悉键盘,手指灵活,再者就是坚持练习。怎样从一个打字生疏者变成盲打高手,按照下面要求来做可以实现

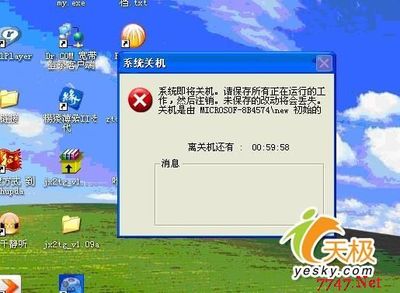
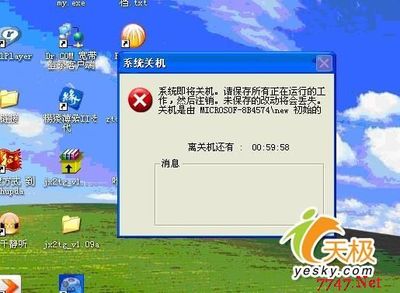
本文介绍不用下载安装软件,如何实现定时关机怎样利用xp系统命令实现定时关机——步骤/方法怎样利用xp系统命令实现定时关机 1、点击桌面左下角的“开始”菜单,找到“运行”菜单,并打开它怎样利用xp系统命令实现定时关机 2、在弹出的对

如何创建微信公众平台并实现智能化问答?——简介注册微信公众平台并借助V5KF_永久在线的免费智能客服系统 实现智能化问答。比如实现天气,笑话,美食,住宿旅游等智能化问答。 (初学者很适合,简单易行)如何创建微信公众平台并实现智能化问

关于电信限制wifi分享一事,我就不赘述了,面对强权,我们要发挥我们的聪明才智。看一下可是这个客户端?方法一方法二方法三

360安全浏览器如何实现无痕浏览——简介有时候,我们并不希望自己上网的浏览记录被别人看见,每次都会在关机前清理浏览记录。如果我们一开始就设置无痕浏览,就不需要如此的麻烦了。360安全浏览器如何实现无痕浏览——工具/原料电脑360

 爱华网
爱华网