“H5”,这个由HTML5简化而来的词汇,借由微信这个移动社交平台,正在走进更多人的视野。本文基于微信传播的H5页面的视觉设计与大家分享。
为设计加分的4个要点
一个H5页面设计品质的出众与否,会直接影响其传播效果,甚至影响到用户对品牌形象的认知。在这里总结出以下的设计要点:
细节与统一
要成就高品质的用户体验,必须考虑到细节与整体的统一性。复古拟物的视觉风格,那字体就不能过于现代;幽默调侃的调调,那文案措辞就不能过于严肃;打情感内容牌的,动效就不能过于花哨。
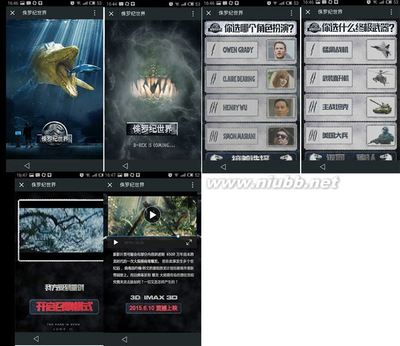
最近很火的侏罗纪...《侏罗纪世界》的视觉设计让人眼前一亮,富有动画与音效,用引人入胜的题目让用户把人生当作大片来选择,选到最后一题引出“选座看电影”,即使明知是软文也忍不住带着“矮油不错,这个页面有点diao噢”的心情点击了分享。
微码汇电影推广系列的《侏罗纪世界》H5专题页便牢牢抓住了这一点。包括文案措辞和背景音效,无不与整体的戏虐风保持一致,给到用户一个完整统一的互动体验。
紧跟热点,利用话题效应
想要你的H5专题页一夜爆红,第一时间抓住热点并火速上线,借机进行品牌宣传也不失为一条捷径。
天天P图抓住武则天热播的契机推出了风靡海内外的媚娘妆,同时《全民COS武媚娘》的H5互动页也第一时间上线,操作简单易上手,一键上传照片就能立刻完成媚娘妆,与万千媚娘们进行PK,娱乐了大众又推广了产品。
武媚娘更是煊起一阵邪风网易娱乐在武媚娘剪胸风波的风口浪尖上推出了名为《神还原武媚娘被剪胸真相》的H5专题页,放下节操用极富想象力的粗旷草图风向广大观众“还原”了真相。一时间被疯狂转发,网易娱乐也算是顺势自我宣传了一把。
讲个好故事,引发情感共鸣
不论H5的形式如何多变,有价值的内容始终是第一位的。在有限的篇幅里,学会讲故事,引发用户的情感共鸣,将对内容的传播形成极大的推动。

《感恩母亲》以在成长历程中母亲对自己的爱,设计上采用回忆般的暖调,简单的照片加文字,配以母亲对自己上生活上的关爱轻动画,渲染出唯美优雅的气氛。“用H5打出了一副走心的情感牌。
HTML5技术的发展以及微信平台的开放,HTML5的跨平台、低成本、快迭代等优势被进一步凸显,这对身处于移动互联网大潮的企业主、品牌、设计师和开发者来说,都将是一个最好的时代。未来必将涌现更多优秀的H5页面,让我们拭目以待。
 爱华网
爱华网


