想要用好Photoshop,首先要了解Photoshop中最常用到的工具箱。Photoshop的工具箱就像是一个百宝箱,它里面提供了几乎所有能够辅助我们进行各种操作的有用的工具。
图 1-1- 2
1、轻松学会基本工具的使用
工具箱中的工具大致可以分为:选择工具、绘图工具、路径工具、文字工具、切片工具以及其它类的工具,此外还有一些提供独立控制功能的按钮和选项。由于不同的工具使用起来的基本方法和原理都差不多,这里举一个简单的例子让大家对工具箱的使用有一个大致的了解,在这个例子中我们将使用“选择工具”和“绘图工具”来制作一个立体球,一起来看看怎么做的吧!
步骤1 新建一个图像文件
首先我们创建一个新的图像文件。执行【文件】|【新建】命令打开【新建图像】文件对话框,在“名称”中填入图像的“名称”为“立体球”;将“宽度”和“高度”都设置为400;分别在右边的下拉框中选择单位为“像素”;在“模式”中选择图像的色彩“模式”为我们通常使用的“RGB颜色”模式(如图1-1-4所示)。其它为默认设置,单击【好】按钮,这样一个新的图像文件就建好了。
图 1-1- 4
图 1-1- 5
步骤2 建立一个圆形选区
接着来制作一个圆形选区。选区的制作是Photoshop中常用到的操作,通过设定选区我们可以指定对图像处理的范围。如本例将要制作一个实心的圆形,那么先用选区来指定这个圆形的范围,下面我们就来看看怎样使用【椭圆选框工具】来制作一个正圆选区。首先要选中【椭圆选框工具】,在一般情况下,我们可以通过用鼠标点击工具箱中相应的工具图标来选中我们需要的工具,可是在Photoshop中有些工具在默认状态下是隐藏起来的,比如椭圆选框工具。我们可以在相应的工具图标上按住鼠标左键并停留一会直到弹出一个选择列表(如图1-1-6所示),这时将鼠标移动到列表中相应的工具图标上点击,我们就可以选择那些被隐藏起来的工具了,效果如图1-1-7所示。
图 1-1- 6
图 1-1- 7
选择好工具后将鼠标移动到图像窗口中(如图1-1-8所示),然后按住鼠标左键并拖动到图像的右下角,这时我们会看到一个随着鼠标的拖动而变化的虚线椭圆形(如图1-1-9所示),如果这时我们松开鼠标左键,一个椭圆形选区就建立起来了。由于我们需要制作的是一个正圆选区,我们可以在松开鼠标之前按住Shift键使选区成为正圆形。操作时先按住Shift键,然后松开鼠标左键,最后再松开Shift键,这样一个正圆形的选区就制作完毕了。效果如图1-1-10所示。
图 1-1- 8
图 1-1- 9
图 1-1- 10
步骤3 设置前景色和背景色
这一步我们需要指定用来实现渐变过渡的两种颜色,在工具箱中有【设置前景色】按钮和【设置背景色】按钮,我们可以通过这两个按钮对需要的前景色和背景色分别进行选择。单击【设置前景色】按钮(如图1-1-14所示),打开【拾色器】对话框,在这里我们可以通过将色标拖动到不同的颜色上来选取相应的颜色,也可以直接在颜色编号框中直接输入颜色编号来指定颜色。本例需要的是天蓝色,于是我们将色标拖动到天蓝色上或者直接输入颜色编号(#4FA2FF)(如图1-1-15所示)。选择好颜色后,按【好】按钮完成操作。随后再通过【设置背景色】按钮用同样的方法设定背景色为深蓝色(#00316E),这样颜色的设置就完成了,颜色按钮也相应的变成了我们选择的颜色,如图1-1-16所示。
图 1-1- 14
图 1-1- 15
图 1-1- 16
步骤4渐变填充的设置
接下来使用工具箱中的【渐变工具】对选区进行填充,以营造立体的光影效果。在学习【渐变工具】使用的同时,大家注意体会一下绘图类工具的一般用法。首先我们要对【渐变工具】的各种属性进行设定,这是使用绘图工具时最先考虑的问题。在工具箱中选择【渐变工具】(如图1-1-11所示),随后用鼠标单击渐变工具选项栏中的渐变种类选择按钮,从下拉选框中选择“从前景色到背景色渐变”效果(如图1-1-12所示),接着按下工具选项栏中的【径向渐变】按钮(如图1-1-13所示)。这样渐变选项的设定就完成了。
图 1-1- 11
图 1-1- 12
图 1-1- 13
步骤5 渐变填充
把鼠标移到图像选区的左上方,然后按下左键不放并将鼠标拖动到选区的右下方(如图1-1-17所示),这时松开鼠标左键我们就马上得到了如图1-1-18所示的渐变颜色填充效果。最后再执行【选择】|【取消选择】命令将选区去掉,这样一个立体感十足的立体球就制作完成了。效果如图1-1-19所示。
图 1-1- 17
图 1-1- 18
图 1-1- 19
怎么样,例子完成了,工具箱的使用其实也没有想象中的那么难吧?
下面我们再来看一些常用的绘图和修图工具的使用方法,它们都是我们进行处理时不可多得的好帮手!
2、选取工具
用来执行选择操作的工具包括选框工具、套索工具以及魔术棒等工具。
重点提示:用选取工具所选择的范围是要进行处理的范围,所执行的一切命令都只对选择区域范围内的对象有效。
图 1-2- 2 选择工具
图 1-2- 3 选区效果
a.选框工具
选框工具共有4种(如图1-2-4所示),包括【矩形选框工具】、【椭圆选框工具】、【单行选框工具】和【单列选框工具】。它们的功能十分相似,但也有各自不同的特长。
提示:选框类工具的轮廓比较固定,我们可以利用它们来制作一些形状较规则的选区,如矩形选区、椭圆选区等等。
图 1-2- 4 选框工具
· 矩形选框工具
使用【矩形选框工具】可以方便的在图像中制作出长宽随意的矩形选区。操作时,只要在图像窗口中按下鼠标左键同时移动鼠标,拖动到合适的大小松开鼠标即可建立一个简单的矩形选区了。操作过程如图1-2-5所示。
图 1-2- 5 建立矩形选区
重点提示:Photoshop7.0中的每一个工具都配有相应的工具选项栏,用来设定该工具的各种参数和特性,矩形选框工具自然也不会例外。
在选择了【矩形选框工具】后,Photoshop的工具选项栏会自动变换为显示矩形选框工具参数设置的样子,如图1-2-6所示。
操作技巧:如果这时候屏幕没有相应的显示,执行【窗口】|【显示选项】命令调出工具选项栏即可。
该选项栏分为三个部分:选择方式、羽化和消除锯齿、样式,这三部分将分别提供对【矩形选框工具】各种不同参数的控制。
图 1-2- 6 矩形选框工具选项栏
⑴ 选择方式
图 1-2- 7 选择方式
提示:在实际操作中,我们常常会遇到多个选区相加或者相减的问题,我们可以通过选择不同的选择方式来解决。
这个部分有四个选项(如图1-2-7所示),分别包括:
①新选区:清除原有的选择区域,直接新建选区。这是Photoshop中默认的选择方式,使用起来也最简单。我们只要在图像中按住鼠标左键,然后拖动到合适的位置放开就可以了。如图1-2-8所示。
图 1-2- 8 创建新选区
②添加到选区:在原有选区的基础上,增加新的选择区域,形成最终的选择范围。如图1-2-9至图1-2-10所示。
图 1-2- 9 增加新的选择区域
图 1-2- 10 增加选区后的效果
③从选区减去:在原有选区中,减去与新的选择区域相交的部分,形成最终的选择范围。如图1-2-11至图1-2-12所示。
图 1-2- 11 减去当前选区
图 1-2- 12 减去选区后的效果
④与选区交叉:使原有选区和新建选区相交的部分成为最终的选择范围。如图1-2-13至图1-2-14所示。
图 1-2- 13 与选区交叉
图 1-2- 14 与选区交叉后的效果
⑵ 羽化
设置羽化参数可以有效的消除选择区域中的硬边界并将它们柔化,使选择区域的边界产生朦胧渐隐的过渡效果。
重点提示:该参数的取值范围是从0~250像素,取值越大选区的边界会相应变得越朦胧。
提示:羽化命令是我们进行图像合成处理中经常用到的功能,它能够使我们的图像柔和过渡,效果看起来非常自然。
图 1-2- 15 未进行羽化的效果
图 1-2- 16 羽化后的效果
⑶ 样式
图 1-2- 17 样式选项
提示:在我们需要精确的确定选区的长宽特性的时候,选区的样式选项就帮得上忙了!
该选项是用来规定我们所制作的矩形选框的长宽特性的。如我们选择“固定大小”,然后在“宽度”和“高度”上分别输入“80 px”和“60px”,设置完毕,用鼠标在编辑区中单击一下,一个80×60的选区便自动建立起来了。
重点提示:
样式下拉菜单中提供了3种样式让我们选择(如图1-2-17所示),分别为:
① 正常:这是默认的选择样式,也是我们最为常用的。在这种样式下,可以用鼠标创建长宽任意的矩形选区。
②约束长宽比:在这种方式下,我们可以为矩形选区设定任意的长宽比。只要在对应的宽度和高度参数框中填入你需要的宽度和高度比值即可。在默认的状态下,宽度和高度的比值为1:1。
③ 固定大小:在这种方式下,我们可以通过直接输入宽度值和高度值来精确定义矩形选区的大小。
· 椭圆选框工具
使用【椭圆选框工具】可以在图像中制作出半径随意的椭圆形选区。它的使用方法和工具选项栏的设置与【矩形选框工具】的大致相同。如图1-2-所示为【椭圆选框工具】的工具选项栏。
图 1-2- 18 椭圆选框工具选项栏
操作技巧:“消除锯齿”选项的原理就是在锯齿之间插入中间色调,这样就使那些边缘不规则的图像在视觉上消除了锯齿现象。
小常识:Photoshop中的图像是由一系列的像素阵列组成的,而每个像素实际上就是一个个正方形的色块,也就是所谓的“位图”。因此,如果我们没有选择“消除锯齿”选项的话,在我们制作圆形选区或者其他形状不规则的选区时就会产生难看的锯齿边缘。
重点提示:单行选框工具:使用【单行选框工具】可以在图像中制作出1个像素高的单行选区。该工具的选项栏中只有选择方式可以设置,用法和原理都和【矩形选框工具】相同。
重点提示:单列选框工具:与【单行选框工具】类似,使用【单列选框工具】可以在图像中制作出1个像素宽的单列选区。提示:【单行选框工具】和【单列选框工具】是两个较为特别的选择工具,当需要制作只有1个像素高或者宽的选区时,就需要它们来帮忙了。
b.套索工具
套索工具也是一种经常用到的制作选区的工具,可以用来制作折线轮廓的选区或者徒手绘画不规则的选区轮廓。套索工具共有3种,包括:套索工具、多边形套索工具、磁性套索工具。如图1-2-22所示。
图 1-2- 22套索工具
· 套索工具
使用【套索工具】,我们可以用鼠标在图像中徒手描绘,制作出轮廓随意的选区。通常用它来勾勒一些形状不规则的图像边缘。如图1-2-23所示。
图 1-2- 23 用套索工具建立选区
· 多边形套索工具
【多边形套索工具】可以帮助我们在图像中制作折线轮廓的多边形选区。使用时,先将鼠标移到图像中点击以确定折线的起点,然后再陆续点击其它折点来确定每一条折线的位置。最后当折线回到起点时,光标下会出现一个小圆圈,表示选择区域已经封闭,这时再单击鼠标即可完成操作。
小常识:物体的轮廓特征在图像处理中是一个很重要的考量因素,制作选区为的就是选取物体的边缘轮廓,自然也就要适应不同的轮廓特征,所以也就有了自由索套和多边形索套工具之分了。
图 1-2- 25 用多边形套索工具建立选区
图 1-2- 26 建立好的选区
重点提示:磁性套索工具:【磁性套索工具】是一种具有自动识别图像边缘功能的套索工具。使用时,将鼠标移动到图像中点击选取起点,然后沿物体的边缘移动鼠标(不用按住鼠标的左键),这时磁性套索工具会根据自动识别的图像边缘生成物体的选区轮廓。当鼠标移动回起点时,光标的右下脚会出现一个小圆圈,表示选择区域已经封闭,最后在这里点击鼠标即可完成操作。
c.魔棒工具
【魔棒工具】是Photoshop中一个有趣的工具,它可以帮助大家方便的制作一些轮廓复杂的选区,这为我们了节省大量的精力。该工具可以把图像中连续或者不连续的颜色相近的区域作为选区的范围,以选择颜色相同或相近的色块。魔棒工具使用起来很简单,只要用鼠标在图像中点击一下即可完成操作。如图1-2-36所示。
图 1-2- 36魔棒工具的选择效果
【魔棒工具】的选项栏中包括:选择方式、容差、消除锯齿、连续的和用于所有图层(如图1-2-37所示)。
提示:【魔棒工具】的选择能力很依赖于图像边缘的色彩对比度。我们可以根据不同的颜色特点为【魔棒工具】设置不同的参数,以达到最好的选择效果。
图 1-2- 37魔棒工具选项栏
重点提示:
⑴ 选择方式:使用方法和原理与【矩形选框工具】提到的一样,这里就不再介绍了。
⑵容差:用来控制【魔棒工具】在识别各像素色值差异时的容差范围。可以输入0~255之间的数值,取值越大容差的范围越大;相反取值越小容差的范围越小。如图1-2-38和图1-2-39所示为容差值不同时的选择效果。
提示:容差选项是我们最常用到的选项,它能够有效的控制魔棒工具的选择灵敏度。
图 1-2- 38 容差值较小时的选择效果
图 1-2- 39 容差值较小时的选择效果
重点提示
⑶ 消除锯齿:用于消除不规则轮廓边缘的锯齿,使边缘变得平滑。
⑷用于所有图层:如果该项被选中,则选区的识别范围将跨越所有可见的图层。如果不选,魔棒工具只在当前应用的图层上识别选区。
3. 裁切工具
使用【裁切工具】可以对图像进行任意的裁减,重新设置图像的大小。
提示:使用裁切工具我们不需要执行繁琐的图像大小控制命令也可以对图像实行任意的裁切,而且效果很直观。
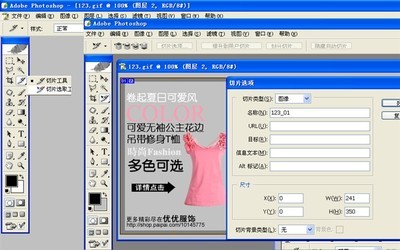
要对图像进行裁切,首先要在工具箱中选中【裁切工具】,然后在要进行裁切的图像上单击并拖拉鼠标,产生一个裁切区域,如图1-2-212所示。
图 1-2- 212 制作裁切区域
释放鼠标,这时在裁切区域周围出现了小方块,这些小方块称为控制点,通过用鼠标拖动这些控制点,可改变裁切区域的大小,以达到自己预期的效果。
小技巧:在Photoshop里,凡是遇到调节几何形状或者设置控制区域范围的时候,我们都可以尝试配合Shift一起使用,它可以严格的约束各种图形的结构比例或者旋转的角度。
图 1-2- 213对裁切区域进行移动、伸缩等调节
最后按Enter键,或者在裁切区域中双击鼠标结束裁切编辑状态。这样就完成了裁切的操作。效果如图1-2-214所示。
图 1-2- 214完成裁切操作
此外,【裁切工具】还有剪裁区域“透视效果”的功能,在制作剪裁区域后,在工具的选项栏中勾选“透视”多选框,就可以通过用鼠标调节剪裁区域的控制点来改变它的透视感了。效果如图1-2-215至图1-2-216所示。
小常识:所谓“透视”是指物体的轮廓会随观察者视角的变化按照一定的规律产生变形,从而得到逼真的立体视觉效果。
图 1-2- 215 勾选“透视”多选框
图 1-2- 216 调节剪裁区域的透视效果
4、几何绘图及文字工具
在Photshop中,我们可以通过几何绘图工具方便的制作出各种各样的矢量图案。如图1-1所示的漫画就是由这些几何绘图工具制作出来的,整个制作过程只需几步简单的操作。
重点提示:以前要在Photoshop中制作复杂的几何图形是一件很困难的工作,现在有了几何绘图工具的帮忙,工作变得轻松多了!几何绘图工具是Photoshop6.0才开始拥有的一类工具,它们的出现不可不说是Photoshop绘图功能的一次飞跃,Photoshop从此获得了对矢量图像的强大支持!
图 1- 1
步骤1 绘制椭圆形图片
在工具箱中选择【椭圆工具】(如图1-2所示),在椭圆工具选项栏中按下【填充像素】按钮(如图1-3所示)。
在工具箱中,将“前景色”设置为“黑色”(如图1-4所示),在图像窗口中拖动鼠标,绘制出如图1-5所示的椭圆图案。
将“前景色”设置为“白色”(如图1-6所示),用同样的方法制作一个半径略小的白色椭圆,使原来的椭圆图案只留出一条黑色的边线。完成后我们即可得到如图1-7所示的效果。
图 1- 2
图 1- 3
图 1- 4
图 1- 5
图 1- 6
图 1- 7
步骤2 引入自定义图片
接下来我们用【自定形状工具】绘制一些图案,首先在工具箱中选择【自定形状工具】(如图1-8所示),在工具选项栏中单击“形状”右侧的小三角按钮,打开如图1-9所示的“形状面板”,这里储存了很多可供选择的矢量图案。选择如图所示的“小草”图案,然后在图像窗口中的适当位置拖动鼠标,绘制出小草的图案。
再来画一棵树。Photoshop中附带的矢量图案中没有我们想要的“小树”图案,不过我们可以从外边来引入,单击“形状面板”右上角的小三角形按钮,在打开的菜单中选择【载入形状】命令,选择TREE.CSH的外形文件(如图1-11所示),按【载入】按钮。
再回到“矢量图案库”中,选择“树”的图案(如图1-12),最后在图像中的合适位置按住鼠标左键并拖动得到一棵树的图案。如图1-13所示。
图 1- 8
图 1- 9
图 1- 10
图 1- 11
图 1- 12
图 1- 13 图片错误,缺小草图案
继续使用【自定形状工具】,用同样的方法绘制出漫画中的其它元素,完成后效果如图1-14所示。
图 1- 14
步骤3 绘制星星
再来看看【多边形工具】的使用,我们可以用它在图像中添加一些星星的图案。首先在工具箱中选中【多边形工具】(如图1-15所示),在多边形工具选项栏中将“边”选项设置为5(如图1-16所示),随后点击【自定义形状工具】按钮右侧的下拉选项按钮,打开如图1-17所示的对话框,在这里勾选“星形”多选项。接着将“前景色”设置为“黑色”,然后返回图像窗口按住鼠标左键并拖动即可五角星形状的图案,最后用较小的白色五角星填充中间的部分我们就可以得到如图1-18所示的效果了。
图 1- 15
图 1- 16
图 1- 17
图 1- 18
步骤4 输入文本
现在所有图案已经全部绘制出来了,最后我们再给漫画添加上文字。点击工具箱中的【文字工具】按钮,(如图1-19所示)。在文字工具选项栏中设置好文字的字体和大小等各种属性(如图1-20所示),随后在图像上欲输入文字的地方单击鼠标左键,开始输入我们所需的文字,输入完毕,按快捷键Ctrl+Enter结束文字编辑状态。
这样漫画的制作就完成了,我们最终会看到如图1-21所示的效果。
图 1- 19
图 1- 20
图 1-21
几何绘图工具和文字工具的使用方法就为大家介绍到这里,希望大家能有所收获。
5、笔刷工具
【笔刷工具】是我们十分常用的一种绘图工具,它的使用方法也十分具有代表性,一般绘图和修图工具的用法都和它类似。我们在使用【笔刷工具】时只要指定一种前景色,设置好画笔的属性,然后用鼠标在图像上直接描绘即可。
在【笔刷工具】选项栏中,我们可以选择Photoshop中自带的各种形状的画笔并对它们的各种属性进行设置。单击画笔窗口旁边的向下小箭头就会出现一个画笔面板(如图1-1-20所示)。在这里,大家只需单击面板中相应的笔刷图标即可选择自己需要的画笔形状。
图 1-1- 20
选择好画笔后,在图像中绘制各种图案。操作时,只需将鼠标移动到图像窗口中,然后按下左键不放并拖动鼠标,这样随着鼠标的移动,画面上就会产生和笔刷形状相对应的图像,效果如图1-1-21所示。
图 1-1- 21
6、橡皮工具
【橡皮工具】用来擦除图像,它的使用方法很简单,像使用画笔一样,先选中【橡皮擦工具】后,按住鼠标左键在图像上拖动即可。当作用于背景图层时,擦除过的地方会用背景色填充;当作用于普通图层时,擦除过的地方会变成透明。效果如图1-1-22至图1-1-24所示。
操作技巧:在【橡皮工具】的选项栏中可设置画笔的大小与类型,这与【笔刷工具】很相似。
图 1-1- 22
图 1-1- 23
图 1-1- 24
7、模糊、锐化和涂抹工具
这三个工具可以对图像的细节进行局部的修饰,在修正图像的时候非常有用。它们的使用方法都和【笔刷工具】类似,我们分别来看一下它们的使用效果。
【模糊工具】是一种通过笔刷绘制,使图像局部变得模糊的工具。
它的工作原理是通过降低像素之间的反差,使图像产生柔化朦胧的效果。如图1-1-25和图1-1-26所示。
图 1-1- 25
图 1-1- 26
【锐化工具】与【模糊工具】相反,它是一种可以让图像色彩变得锐利的工具,也就是增强像素间的反差,提高图像的对比度。效果如图1-1-27至图1-1-28所示。
图 1-1- 27
图 1-1- 28
【涂抹工具】就好比我们的手指,它可以模仿我们用手指在湿漉的图像中涂抹,得到很有趣的变形效果。如图1-1-29和图1-1-30所示。
图 1-1- 29
图 1-1- 30
8、加深、减淡和海绵工具
这三个工具也可以对图像的细节进行局部的修饰,使图像得到细腻的光影效果。我们一起来比较一下它们的使用效果吧。
【减淡工具】和【加深工具】用于改变图像的亮调与暗调细节,两者的作用刚好相反。原理类似于胶片曝光显影后,通过部分暗化和亮化,来改善曝光的效果。如图1-1-31和图1-1-32所示分别为使用减淡工具和加深工具时的效果。
图 1-1- 31
图 1-1- 32
【海绵工具】可以用来调整图像的色彩饱和度。它通过提高或降低色彩的饱和度,达到修正图像色彩偏差的效果。使用前后的对比如图1-1-33和图1-1-34所示。
图 1-1- 33
图 1-1- 34
9、文字工具
在新版本的Photoshop中,【文字工具】有了很大的改善。现在我们可以在图像中直接键入文本,并能够在上面对文本直接进行编辑和操作。从而,大家在实际操作时可以参照图像来调节文本直到获得满意的效果。
我们可以用下面的方法在图像中直接输入文字:
⑴ 点击工具箱中的文字工具按钮,或者按快捷键T选取文字工具。
⑵ 在文字工具选项栏中选择文字类型为“创建文本图层”。
⑶在文字工具选项栏中选择文字的排列方向。水平的:输入水平排列的文字;或者垂直的:输入竖直的文字。
⑷ 设置其它文本属性,如字体、大小、消除锯齿和段落格式等。
⑸ 在图像上欲输入文字的地方单击鼠标左键,出现一个“I”形的指示光标,这就是输入文字的基线,如图1-1-35所示。
图 1-1- 35
⑹ 输入你所需的文字,完成后按组合键Ctrl+Enter结束文字编辑状态。
⑺ 此时,输入的文字将自动生成一个新的文字图层保存。如图1-1-36和图1-1-37所示。
图 1-1- 36
图 1-1- 37
工具箱的使用方法和一些常用工具的操作就为大家介绍到这里,这是Photoshop入门的关键一课,希望大家能有所收获。
 爱华网
爱华网