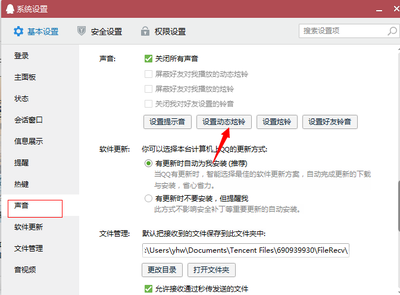
2、点击文本框中“编辑按钮”,自动弹出编辑框。在点击“源代码”按钮,对此进行编辑。如下图:
3、将下面一段代码,复制到“源代码”编辑框中。注:红色字体商家更改为自己所需要的图
片链接、超链接和文字,还可根据网站模板的大小更改图片的宽和高。如下图:
<div align="center"><script type="text/javascript">
<!--
var widths=240; //焦点图片宽
var w=2;
var widthss=widths+w;
var heights=200; //焦点图片高
var heightss=heightss+w;
var heightt=30;
var counts=6; //总条数
//img1=new Image();在这里是声明了一个图片元素的对象
//后面是对图像的属性进行赋值或设置,如imgs.src="xxxx.jpg"是指定图片的索引地址.
//这个代码一般用于head区,用于预加载图片,即加快图片显示.
//只有用new Images()得到的图片IE7才认,
//而IE6和firefox可认得imgUrl[1]="/y9q9ms7lbgbt.jpg";得到的图片
img1=new Image
();img1.src='http://pic.58.com/Images/yellow/670105/big/F20081124024941.jpg';
url1=new Image
();url1.src='http://donghua.58.com.cn/photos/2c1/1230047268250.shtml';
txt1=new Image();txt1.txt='123';
img2=new Image
();img2.src='http://pic.58.com/Images/yellow/670105/big/F20081124024954.jpg';
url2=new Image
();url2.src='http://donghua.58.com.cn/photos/2c1/1230047268250.shtml';
txt2=new Image();txt2.txt='345';
img3=new Image
();img3.src='http://pic.58.com/Images/yellow/670105/big/F20081124025002.jpg';
url3=new Image
();url3.src='http://donghua.58.com.cn/photos/2c1/1230047268250.shtml';
txt3=new Image();txt3.txt='456';
img4=new Image
();img4.src='http://pic.58.com/Images/yellow/670105/big/F20081124024928.jpg';
url4=new Image
();url4.src='http://donghua.58.com.cn/photos/2c1/1230047268250.shtml';
txt4=new Image();txt4.txt='567';
img5=new Image
();img5.src='http://pic.58.com/Images/yellow/670105/big/F20081124024916.jpg';
url5=new Image
();url5.src='http://donghua.58.com.cn/photos/2c1/1230047268250.shtml';
txt5=new Image();txt5.txt='678';
img6=new Image
();img6.src='http://pic.58.com/Images/yellow/670105/big/F20081124024954.jpg';
url6=new Image
();url6.src='http://donghua.58.com.cn/photos/2c1/1230047268250.shtml';
txt6=new Image();txt6.txt='789';
var nn=1; //当前所显示的滚动图
var key=0; //标识是否为第一次开始执行
var tt; //标识作用
function change_img()
{
if(key==0){key=1;} //如果第一次执行KEY=1,表示已经执行过一次了。
else if(document.all)//document.all仅IE6/7认识,firefox不会执行此段内容
{
document.getElementById("pic").filters[0].Apply(); //将滤镜应用到对像上
document.getElementById("pic").filters[0].Play(duration=2); //开始转换
document.getElementById("pic").filters[0].Transition=23;//转换效果
}
eval('document.getElementById("pic").src=img'+nn+'.src'); //替换图片
eval('document.getElementById("url").href=url'+nn+'.src'); //替换URL
eval('document.getElementById("title").value=txt'+nn+'.txt'); //替换ALT
for (var i=1;i<=counts;i++)
{
document.getElementById("xxjdjj"+i).className='axx'; //将下面黑条上的所有链接变为
未选中状态
}
document.getElementById("xxjdjj"+nn).className='bxx'; //将当前页面的ID设置为选中状
态
nn++;
if(nn>counts){nn=1;} //如果ID大于总图片数量。则从头开始循环
tt=setTimeout('change_img()',7000); //在4秒后重新执行change_img()方法.
}
function changeimg(n)//点击黑条上的链接执行的方法。
{
nn=n; //当前页面的ID等于传入的N值,
window.clearInterval(tt); //清除用于循环的TT
//重新执行change_img();但change_img()内所调用的图片ID已经在此处被修改,会从新ID处开
始执行.
change_img();
}
//样式表
document.write('<style>');
document.write('.axx{padding:1px 7px;border-left:#cccccc 1px solid;font-
size:12px;}');

document.write('a.axx:link,a.axx:visited{text-decoration:none;color:#fff;line-
height:12px;font:9px sans-serif;background-color:#666;}');
document.write('a.axx:active,a.axx:hover{text-decoration:none;color:#fff;line-
height:12px;font:9px sans-serif;background-color:#999;}');
document.write('.bxx{padding:1px 7px;border-left:#cccccc 1px solid;}');
document.write('a.bxx:link,a.bxx:visited{text-decoration:none;color:#fff;line-
height:12px;font:9px sans-serif;background-color:#009900;}');
document.write('a.bxx:active,a.bxx:hover{text-decoration:none;color:#fff;line-
height:12px;font:9px sans-serif;background-color:#ff9900;}');
document.write('</style>');
//内容部分
document.write('<div
style="width:'+widthss+'px;height:'+heights+'px;overflow:hidden;text-
overflow:clip;float:left;">');
document.write('<div><a id="url" target="_blank"><img id="pic" style="border:1px
#cbcbcb solid;FILTER: progid:DXImageTransform.Microsoft.RevealTrans
(duration=2,transition=23)" width='+widths+' height='+heights+' /></a></div>');
document.write('<div style="filter:alpha
(style=1,opacity=10,finishOpacity=90);background: #888888;width:100%-2px;text-
align:right;top:-16px;position:relative;margin:1px;height:14px;border:0px;padding
-top:1px;z-index:4000;"><div>');
for(var i=1;i<counts+1;i++){document.write('<a href="javascript:changeimg('+i+');"
id="xxjdjj'+i+'" target="_self">'+i+'</a>');}
document.write('</div></div></div>');
document.write('<div align=center><input id="title" type="txt"
style="height:20px;background-color:#f2f6fb;border:0px solid
#f2f6fb;width:'+widthss+'px;color:#ff8800;font-size:9pt;position:relative;padding
-top:1;text-align:center;"></div>');
//document.write('</div>');
//开始执行滚动操作
change_img();
//-->
</script></div>
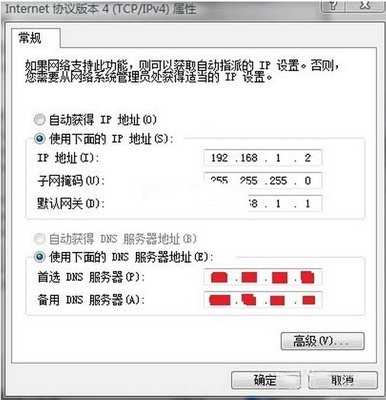
4、红色框内内的,“imgUrl”和“imgLink”是分别填写,图片的URL地址和图片要姐姐的URL地址。如下图:
5、完成预览。如下图:
 爱华网
爱华网