原文:
http://nachbaur.com/blog/core-animation-part-1
sample下载地址
http://nachbaur.com/wp-content/uploads/2011/01/CALayerAnimTest.zip
共描述了4个动画
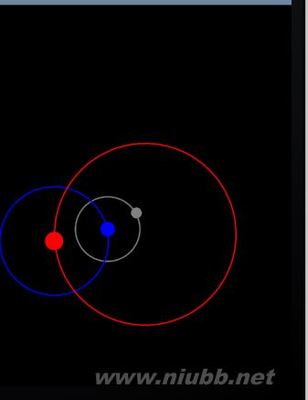
1)轨道环绕,比如月球绕地球
源码:
[html]viewplaincopy- self.view.backgroundColor=[UIColorblackColor];
- //Orbit#1
- CALayer*orbit1=[CALayerlayer];
- orbit1.bounds=CGRectMake(0,0,200,200);
- orbit1.position=self.view.center;
- orbit1.cornerRadius=100;
- orbit1.borderColor=[UIColorredColor].CGColor;
- orbit1.borderWidth=1.5;
- CALayer*planet1=[CALayerlayer];
- planet1.bounds=CGRectMake(0,0,20,20);
- planet1.position=CGPointMake(100,0);
- planet1.cornerRadius=10;
- planet1.backgroundColor=[UIColorredColor].CGColor;
- [orbit1addSublayer:planet1];
- CABasicAnimation*anim1=[CABasicAnimationanimationWithKeyPath:@"transform.rotation"];
- anim1.timingFunction=[CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionLinear];
- anim1.fromValue=[NSNumbernumberWithFloat:0];
- anim1.toValue=[NSNumbernumberWithFloat:((360*M_PI)/180)];
- anim1.repeatCount=HUGE_VALF;
- anim1.duration=8.0;
- [orbit1addAnimation:anim1forKey:@"transform"];
- [self.view.layeraddSublayer:orbit1];
- //Orbit#2
- CALayer*orbit2=[CALayerlayer];
- orbit2.bounds=CGRectMake(0,0,120,120);
- orbit2.position=planet1.position;
- orbit2.cornerRadius=60;
- orbit2.borderColor=[UIColorblueColor].CGColor;
- orbit2.borderWidth=1.5;
- CALayer*planet2=[CALayerlayer];
- planet2.bounds=CGRectMake(0,0,16,16);
- planet2.position=CGPointMake(60,0);
- planet2.cornerRadius=8;
- planet2.backgroundColor=[UIColorblueColor].CGColor;
- [orbit2addSublayer:planet2];
- CABasicAnimation*anim2=[CABasicAnimationanimationWithKeyPath:@"transform.rotation"];
- anim2.timingFunction=[CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionLinear];
- anim2.fromValue=[NSNumbernumberWithFloat:0];
- anim2.toValue=[NSNumbernumberWithFloat:((360*M_PI)/180)];
- anim2.repeatCount=HUGE_VALF;
- anim2.duration=4.0;
- [orbit2addAnimation:anim2forKey:@"transform"];
- [orbit1addSublayer:orbit2];
- //Orbit#3
- CALayer*orbit3=[CALayerlayer];
- orbit3.bounds=CGRectMake(0,0,72,72);
- orbit3.position=planet2.position;
- orbit3.cornerRadius=36;
- orbit3.borderColor=[UIColorgrayColor].CGColor;
- orbit3.borderWidth=1.5;
- CALayer*planet3=[CALayerlayer];
- planet3.bounds=CGRectMake(0,0,12,12);
- planet3.position=CGPointMake(36,0);
- planet3.cornerRadius=6;
- planet3.backgroundColor=[UIColorgrayColor].CGColor;
- [orbit3addSublayer:planet3];
- CABasicAnimation*anim3=[CABasicAnimationanimationWithKeyPath:@"transform.rotation"];
- anim3.timingFunction=[CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionLinear];
- anim3.fromValue=[NSNumbernumberWithFloat:0];
- anim3.toValue=[NSNumbernumberWithFloat:((360*M_PI)/180)];
- anim3.repeatCount=HUGE_VALF;
- anim3.duration=2.0;
- [orbit3addAnimation:anim3forKey:@"transform"];
- [orbit2addSublayer:orbit3];
2。飘动的云
源码
[html]viewplaincopy- UIImage*cloudImage=[UIImageimageNamed:@"cloud.png"];
- CALayer*cloud=[CALayerlayer];
- cloud.contents=(id)cloudImage.CGImage;
- cloud.bounds=CGRectMake(0,0,cloudImage.size.width,cloudImage.size.height);
- cloud.position=CGPointMake(self.view.bounds.size.width/2,
- cloudImage.size.height/2);
- [self.view.layeraddSublayer:cloud];
- CGPointstartPt=CGPointMake(self.view.bounds.size.width+cloud.bounds.size.width/2,
- cloud.position.y);
- CGPointendPt=CGPointMake(cloud.bounds.size.width/-2,
- cloud.position.y);
- CABasicAnimation*anim=[CABasicAnimationanimationWithKeyPath:@"position"];
- anim.timingFunction=[CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionLinear];
- anim.fromValue=[NSValuevalueWithCGPoint:startPt];
- anim.toValue=[NSValuevalueWithCGPoint:endPt];
- anim.repeatCount=HUGE_VALF;
- anim.duration=8.0;
- [cloudaddAnimation:animforKey:@"position"];

3。点击后放大又缩小的button, 以及点击后飘动的东西,比如删除时,将文件飘到垃圾箱
源码
[html]viewplaincopy- -(void)loadView{
- [superloadView];
- self.view.backgroundColor=[UIColorwhiteColor];
- UIScrollView*scrollView=[[[UIScrollViewalloc]initWithFrame:self.view.bounds]autorelease];
- scrollView.bounces=YES;
- [self.viewaddSubview:scrollView];
- //Scaleoutonclick
- {
- UILabel*label=[[[UILabelalloc]initWithFrame:CGRectMake(10,10,320,24)]autorelease];
- label.text=@"Scalebutton";
- label.textAlignment=UITextAlignmentCenter;
- [labelsizeToFit];
- [scrollViewaddSubview:label];
- UIButton*button=[UIButtonbuttonWithType:UIButtonTypeRoundedRect];
- button.center=CGPointMake(220,30);
- button.tag=ButtonActionsBehaviorTypeExpand;
- [buttonsetTitle:@"Delete"forState:UIControlStateNormal];
- [buttonsizeToFit];
- [buttonaddTarget:selfaction:@selector(buttonClicked:)forControlEvents:UIControlEventTouchUpInside];
- [scrollViewaddSubview:button];
- }
- //Animatedtrashdelete
- {
- UILabel*label=[[[UILabelalloc]initWithFrame:CGRectMake(10,126,320,24)]autorelease];
- label.text=@"Animateimageintotrashbutton";
- label.textAlignment=UITextAlignmentCenter;
- [labelsizeToFit];
- [scrollViewaddSubview:label];
- UIImageView*icon=[[[UIImageViewalloc]initWithImage:[UIImageimageNamed:@"carmodel.png"]]autorelease];
- icon.center=CGPointMake(290,150);
- icon.tag=ButtonActionsBehaviorTypeAnimateTrash;
- [scrollViewaddSubview:icon];
- UIButton*button=[UIButtonbuttonWithType:UIButtonTypeRoundedRect];
- button.center=CGPointMake(40,200);
- button.tag=ButtonActionsBehaviorTypeAnimateTrash;
- [buttonsetTitle:@"DeleteIcon"forState:UIControlStateNormal];
- [buttonsizeToFit];
- [buttonaddTarget:selfaction:@selector(buttonClicked:)forControlEvents:UIControlEventTouchUpInside];
- [scrollViewaddSubview:button];
- [scrollViewbringSubviewToFront:icon];
- }
- //Determinethesizeofallsubviewsofthescrollview
- CGRectcontentSize=CGRectZero;
- for(UIView*subviewinscrollView.subviews){
- contentSize=CGRectUnion(contentSize,subview.frame);
- }
- scrollView.contentSize=contentSize.size;
- }
- -(void)buttonClicked:(id)sender{
- UIView*senderView=(UIView*)sender;
- if(![senderViewisKindOfClass:[UIViewclass]])
- return;
- switch(senderView.tag){
- caseButtonActionsBehaviorTypeExpand:{
- CABasicAnimation*anim=[CABasicAnimationanimationWithKeyPath:@"transform"];
- anim.timingFunction=[CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionEaseInEaseOut];
- anim.duration=0.125;
- anim.repeatCount=1;
- anim.autoreverses=YES;
- anim.removedOnCompletion=YES;
- anim.toValue=[NSValuevalueWithCATransform3D:CATransform3DMakeScale(1.2,1.2,1.0)];
- [senderView.layeraddAnimation:animforKey:nil];
- break;
- }
- caseButtonActionsBehaviorTypeAnimateTrash:{
- UIView*icon=nil;
- for(UIView*theviewinsenderView.superview.subviews){
- if(theview.tag!=ButtonActionsBehaviorTypeAnimateTrash)
- continue;
- if([theviewisKindOfClass:[UIImageViewclass]]){
- icon=theview;
- break;
- }
- }
- if(!icon)
- return;
- UIBezierPath*movePath=[UIBezierPathbezierPath];
- [movePathmoveToPoint:icon.center];
- [movePathaddQuadCurveToPoint:senderView.center
- controlPoint:CGPointMake(senderView.center.x,icon.center.y)];
- CAKeyframeAnimation*moveAnim=[CAKeyframeAnimationanimationWithKeyPath:@"position"];
- moveAnim.path=movePath.CGPath;
- moveAnim.removedOnCompletion=YES;
- CABasicAnimation*scaleAnim=[CABasicAnimationanimationWithKeyPath:@"transform"];
- scaleAnim.fromValue=[NSValuevalueWithCATransform3D:CATransform3DIdentity];
- scaleAnim.toValue=[NSValuevalueWithCATransform3D:CATransform3DMakeScale(0.1,0.1,1.0)];
- scaleAnim.removedOnCompletion=YES;
- CABasicAnimation*opacityAnim=[CABasicAnimationanimationWithKeyPath:@"alpha"];
- opacityAnim.fromValue=[NSNumbernumberWithFloat:1.0];
- opacityAnim.toValue=[NSNumbernumberWithFloat:0.1];
- opacityAnim.removedOnCompletion=YES;
- CAAnimationGroup*animGroup=[CAAnimationGroupanimation];
- animGroup.animations=[NSArrayarrayWithObjects:moveAnim,scaleAnim,opacityAnim,nil];
- animGroup.duration=0.5;
- [icon.layeraddAnimation:animGroupforKey:nil];
- break;
- }
- }
- }
4。汽车沿着跑道跑
源码:
[html]viewplaincopy- #definedegreesToRadians(x)(M_PI*x/180.0)
- #defineP(x,y)CGPointMake(x,y)
- @implementationRaceTrackViewController
- -(void)loadView{
- [superloadView];
- self.view.backgroundColor=[UIColorgreenColor];
- UIBezierPath*trackPath=[UIBezierPathbezierPath];
- [trackPathmoveToPoint:P(160,25)];
- [trackPathaddCurveToPoint:P(300,120)
- controlPoint1:P(320,0)
- controlPoint2:P(300,80)];
- [trackPathaddCurveToPoint:P(80,380)
- controlPoint1:P(300,200)
- controlPoint2:P(200,480)];
- [trackPathaddCurveToPoint:P(140,300)
- controlPoint1:P(0,300)
- controlPoint2:P(200,220)];
- [trackPathaddCurveToPoint:P(210,200)
- controlPoint1:P(30,420)
- controlPoint2:P(280,300)];
- [trackPathaddCurveToPoint:P(70,110)
- controlPoint1:P(110,80)
- controlPoint2:P(110,80)];
- [trackPathaddCurveToPoint:P(160,25)
- controlPoint1:P(0,160)
- controlPoint2:P(0,40)];
- CAShapeLayer*racetrack=[CAShapeLayerlayer];
- racetrack.path=trackPath.CGPath;
- racetrack.strokeColor=[UIColorblackColor].CGColor;
- racetrack.fillColor=[UIColorclearColor].CGColor;
- racetrack.lineWidth=30.0;
- [self.view.layeraddSublayer:racetrack];
- CAShapeLayer*centerline=[CAShapeLayerlayer];
- centerline.path=trackPath.CGPath;
- centerline.strokeColor=[UIColorwhiteColor].CGColor;
- centerline.fillColor=[UIColorclearColor].CGColor;
- centerline.lineWidth=2.0;
- centerline.lineDashPattern=[NSArrayarrayWithObjects:[NSNumbernumberWithInt:6],[NSNumbernumberWithInt:2],nil];
- [self.view.layeraddSublayer:centerline];
- CALayer*car=[CALayerlayer];
- car.bounds=CGRectMake(0,0,44.0,20.0);
- car.position=P(160,25);
- car.contents=(id)([UIImageimageNamed:@"carmodel.png"].CGImage);
- [self.view.layeraddSublayer:car];
- CAKeyframeAnimation*anim=[CAKeyframeAnimationanimationWithKeyPath:@"position"];
- anim.path=trackPath.CGPath;
- anim.rotationMode=kCAAnimationRotateAuto;
- anim.repeatCount=HUGE_VALF;
- anim.duration=8.0;
- [caraddAnimation:animforKey:@"race"];
- }
 爱华网
爱华网