图11
具体的“存为WEB格式”的对话框的各项主要功能如下:
1、预览窗口选项,如图12所示。
图12
“预览窗口选项”共有原稿、优化的、双联、四联四个选项,分别为预览窗口的为设置,比如双联就是两个窗口同时排列,方便压缩图片时能更直观的对不同的压缩效果进行对比。如图13所示,就是选择“双联”时的效果。
图13
2、参数设置区,位于面板的右上角,详细内容如图14所示。
图14
其中“设置”选项中有若干默认的设置选项。
各项设置的不同只要分别对选项进行尝试,然后对比效果即可。
3、数据显示窗口
于对话框每个预览窗口的左下角,都有着如下数据,分别是显示“压缩方式”、“压缩后文件大小”和“下载时间”三个数据,如图15所示。

图15
操作步骤:
1)于Photoshop设计好图片后,单击“文件/存为WEB格式”命令。
2)于“预览窗口”选取“四联”选项,如图16所示。
图16
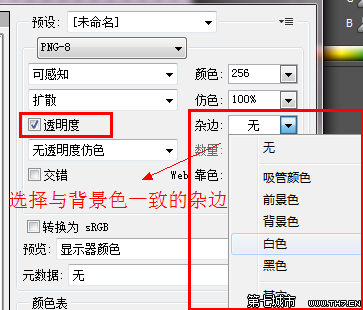
3)单击选取第二个窗口,于右边的选项中选取GIF模式,并将“颜色”选项设置为“32”,其它选项如图17所示,保持默认即可。
图17
4)观察该“预览窗口”,可见用GIF模式压缩该图片后,其文件大小为“79.72K”,图象已经变得稍为失真,如图18所示。
图18
5)单击选取第三个窗口,于右边的选项中选取JPG模式,并选取“中”等压缩样式,将“品质”选项设置为“60”,其它选项保持默认即可,如图19所示。
图19
6)观察该“预览窗口”,用该模式压缩的图片文件大小为“55.3K”,图象的层次较好,如图20所示。
图20
7)单击选取第四联的窗口,仍然选取JPG模式,但其压缩程度选取为“低”,品质设置为“8”,其它选项保持默认,如图21所示。
图21
8)观察“预览窗口”,用该模式压缩的图片文件大小为“12.85K”,图象的层次虽有丢失,但图象失真程度还可以接受,如图22所示。
图22
经过对比后,根据实际需要,确定选取第三联的压缩方式,因为其图象的保持度最好。
9)单击选取第三联窗口,然后单击 按钮。在弹出的对话框中选择文件保存位置,并设置好其名称,按 按钮,如图23所示。到此即完成图象的压缩和保存了。
图23
 爱华网
爱华网