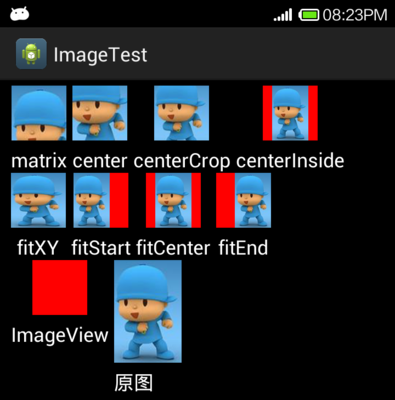
fitCenter:这个也是ImageView默认的scaleType类型,控件会将其中的图片进行等比拉伸,使得其较长边刚好满足控件大小的限制,然后将图片居中显示。对于较短的那条边,将会产生空白,显示出ImageViewd的background。与fitCenter类似的是fitStart和fitEnd。与fitCenter的区别在于,同样将图片进行等比拉伸,然后较长边等于控件对应边的大小,而较短边显示的位置有所不同。例如,当图片横向较长时,fitStart靠上显示,fitCenter居中显示,fitEnd靠下显示。相应地,当图片纵向较长时,fitStart靠左显示,fitCenter居中显示,fitEnd靠右显示。
center:会将图片直接居中显示,而不进行相应的拉伸。所以当图片过大的时候,ImageView只能显示出图片最中间的一部分图像,而当图片过小的时候,图片就会在ImageView的中间显示,并且保持原来大小,并不拉伸。

centerInside:与center类似,图片居中显示,并且保证图片全部一定在ImageView的内部。于是当图片过大的时候,图片会进行等比缩放以保证图片整个能显示在ImageView当中,功能与fitCenter一样。当图片过小的时候,因为图片已经全部在ImageView当中,此时图片不会做任何改变,只是简单的居中显示,此时功能与center一样。
centerCrop:功能与fitCenter比较类似,同样会对于过大或者过小的图片进行等比缩放,然后将图片居中显示。但是与fitCenter不同的是,centerCrop是将图片的较短边缩放到与ImageView的较短边一样,较长边则会超出显示区域,从而图片可能会有部分无法显示出来。但这个属性可以保证整个ImageView都被图片内容所填充。除非图片内容本身有部分是透明色,否则不会显示出ImageView的background。
fitXY:功能与fitCenter类似,但是fitXY会将图片的长边和短边都进行拉伸,使得其与ImageView对应的变长相等。也就是说,会将图片拉伸到和ImageView的大小一模一样。但在这样的情况下,拉伸效果就不再是等比拉伸,有可能会改变原来图片的宽高比。
 爱华网
爱华网