1)从当前坐标点获取世界坐标点(屏幕坐标点,opengl的坐标系)
2)从当前坐标点获取相对于某个CCNode的坐标点;
第一种情况,直接用:nodeParent->convertToWorldSpace(node->getPosition());
这里一定是需要转换坐标对象的父类调用convertToWorldSpace,参数是对象的坐标点(相对于父类的坐标点);
返回的是屏幕坐标点;
第二种情况,直接用:node2->convertToNodeSpace(node1->getPosition);
node2并不是node1的父类,现在的情况就是:node1想得到相对于node2坐标系的坐标点;
返回的是相对于node2坐标系的坐标点。
以上的调用,是没有考虑nodeParent和node2的anchorPoint的(就是使用了0,0的锚点);考虑到锚点就使用:
convertToWorldSpaceAR()和convertToNodeSpaceAR();具体含义了?
nodeParent->convertToWorldSpaceAR(node->getPosition()):因为默认是0,0的锚点,
所以其得到的坐标点是ccpAdd(nodeParent->convertToWorldSpace(node->getPosition()),ccp(nodeParent->getContentSize.width*0.5,nodeParent->getContentSize.height*0.5))
node2->convertToNodeSpaceAR(node1->getPosition):因为默认是0,0的锚点,
所以其得到的坐标点是ccpSub(nodeParent->convertToWorldSpace(node->getPosition()),ccp(node2->getContentSize.width*0.5,node2->getContentSize.height*0.5))
对cocos2d-x里面的四个表示坐标的方法进行了一下研究,特意做了下笔记,如下:CCPointconvertToNodeSpace(const CCPoint& worldPoint);CCPointconvertToWorldSpace(const CCPoint& nodePoint);CCPointconvertToNodeSpaceAR(const CCPoint& worldPoint);CCPointconvertToWorldSpaceAR(const CCPoint& nodePoint);
在理解这个之前,要多世界坐标和本地坐标有一定的理解,GL坐标系Cocos2D以OpenglES为图形库,所以它使用OpenglES坐标系。GL坐标系原点在屏幕左下角,x轴向右,y轴向上。
屏幕坐标系苹果的Quarze2D使用的是不同的坐标系统,原点在屏幕左上角,x轴向右,y轴向下。ios的屏幕触摸事件CCTouch传入的位置信息使用的是该坐标系。因此在cocos2d中对触摸事件做出响应前需要首先把触摸点转化到GL坐标系。可以使用CCDirector的convertToGL来完成这一转化。
世界坐标系也叫做绝对坐标系,cocos2d中的元素是有父子关系的层级结构,我们通过CCNode的position设定元素的位置使用的是相对与其父节点的本地坐标系而非世界坐标系。最后在绘制屏幕的时候cocos2d会把这些元素的本地坐标映射成世界坐标系坐标。世界坐标系和GL坐标系一致,原点在屏幕左下角,本地坐标系本地坐标系也叫做物体坐标系,是和特定物体相关联的坐标系。每个物体都有它们独立的坐标系,当物体移动或改变方向时,和该物体关联的坐标系将随之移动或改变方向。比如用cocos2d-x创建了个矩形colorLayer:CCRect(10,10,100,100),这是的本地坐标系为以(10,10)为坐标原点,x轴向右,y轴向上。如果创建了一个CCSprite,锚点为(0.5,0.5),位置为(100,100),size为(40,40),这时的本地坐标系为以(80,80)为坐标原点,x轴向右,y轴向上。总之,本地坐标系原点为node的左下角坐标
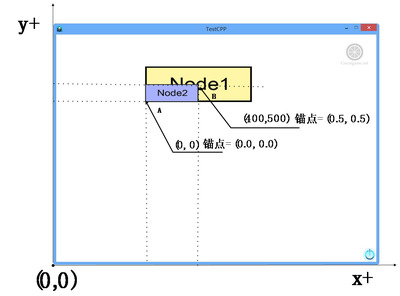
接下来,convertToNodeSpace:调用CCPoint point = node1->convertToNodeSpace(node2->getPosition());
将node2的坐标转化成相对于node1的本地坐标
,比如坐标如上图所示,node1的锚点为(0,0),node2的锚点为(1,1),转化之后,node的坐标变成了(-25,-60)而convertToWorldSpace:调用CCPoint point =node1->convertToWorldSpace(node2->getPosition());是将node的坐标转化成相对于node1的世界坐标,如上图所示:首先将node1的坐标当做世界坐标,然后让node2的坐标位置重置成相对于node1的世界坐标,也就是(15,20)
convertToNodeSpaceAR,就是把node1的坐标系原点设置在锚点的位置,这里的锚点是(0,0)所以转化之后的坐标系位置和上面的convertToNodeSpace一样,结果也是一样的,convertToWorldSpaceAR同理
测试:CCSprite *sprite1 =CCSprite::spriteWithFile("CloseNormal.png");sprite1->setPosition(ccp(20,40));sprite1->setAnchorPoint(ccp(0,0));this->addChild(sprite1);CCSprite *sprite2 =CCSprite::spriteWithFile("CloseNormal.png");sprite2->setPosition(ccp(-5,-20));sprite2->setAnchorPoint(ccp(1,1));this->addChild(sprite2);CCPoint point1 =sprite1->convertToNodeSpace(sprite2->getPosition());CCPoint point2 =sprite1->convertToWorldSpace(sprite2->getPosition());CCPoint point3 =sprite1->convertToNodeSpaceAR(sprite2->getPosition());CCPoint point4 =sprite1->convertToWorldSpaceAR(sprite2->getPosition());CCLog("position =(%f,%f)",point1.x,point1.y);CCLog("position =(%f,%f)",point2.x,point2.y);CCLog("position =(%f,%f)",point3.x,point3.y);CCLog("position =(%f,%f)",point4.x,point4.y);运行结果:position =(-25.000000,-60.000000)position =(15.000000,20.000000)position =(-25.000000,-60.000000)position =(15.000000,20.000000)和预算的一样
这里在将sprite1的锚点设置成(0.5,0.5),对convertToNodeSpaceAR和convertToWorldSpaceAR进行了进一步的测试sprite1->setAnchorPoint(ccp(0.5,0.5));sprite1->setPosition(ccp(100,100));CCPoint point5 =sprite1->convertToNodeSpaceAR(sprite2->getPosition());CCPoint point6 =sprite1->convertToWorldSpaceAR(sprite2->getPosition());CCLog("position =(%f,%f)",point5.x,point5.y);CCLog("position =(%f,%f)",point6.x,point5.y);
运算结果:size =(40.000000,40.000000)position =(-105.000000,-120.000000)position =(95.000000,80.000000)分析:重置的sprite1的坐标为(100,100),锚点为(0.5,0.5)所以对于convertToNodeSpaceAR和convertToWorldSpaceAR这两个方法的坐标系为原点(100,100),所以用convertToNodeSpaceAR转化之后的坐标为(-105,-120)用convertToWorldSpaceAR化之后的坐标为(95,80),和运算结果一样
 爱华网
爱华网