KindEditor是一款用Javascript编写的开源在线HTML编辑器,主要用户是让用户在网站上获得可见即可得的编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。你可以在其官网了解更多信息,包括演示、文档、下载等。
KindEditor的使用方法也非常简单,下面言小鱼就简单介绍一下其用法,这些内容你可以在KindEditor官网找到。
KindEditor编辑器的使用方法 KindEditor怎么用——工具/原料KindEditor编辑器电脑KindEditor编辑器的使用方法 KindEditor怎么用——方法/步骤

KindEditor编辑器的使用方法 KindEditor怎么用 1、
你要把所需的文件下载下来,下载地址去上面的官网找吧。
KindEditor编辑器的使用方法 KindEditor怎么用 2、
你要把所需要的文件上传到你的网站,接下来就是引用了。在需要显示编辑器的位置添加textarea输入框,注意ID在页面中应该是唯一的,不说你也知道。
KindEditor编辑器的使用方法 KindEditor怎么用 3、
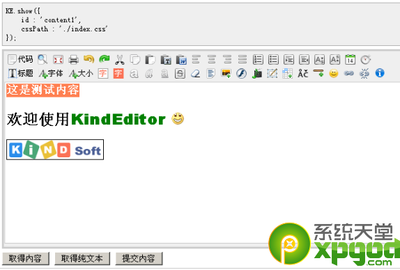
在该HTML页面添加以下脚本,第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。通过K.create函数的第二个参数,可以对编辑器进行配置,具体参数请参考 编辑器初始化参数 (官网有详细介绍)。
KindEditor编辑器的使用方法 KindEditor怎么用_kindeditor使用教程
KindEditor编辑器的使用方法 KindEditor怎么用 4、
如果你想获得编辑器中的数据,可以用下面的代码。
KindEditor编辑器的使用方法 KindEditor怎么用 5、
KindEditor的使用方法就介绍到这里了,如果您还有不明白的地方可以去官网查找详细资料,相信一定能找到您想要的答案!
KindEditor编辑器的使用方法 KindEditor怎么用——注意事项本文由言小鱼原创,转载请注明,也可以去小鱼的博客看原文。
 爱华网
爱华网