CSS属性 - border-bottom-style 下边框风格属性 border bottom
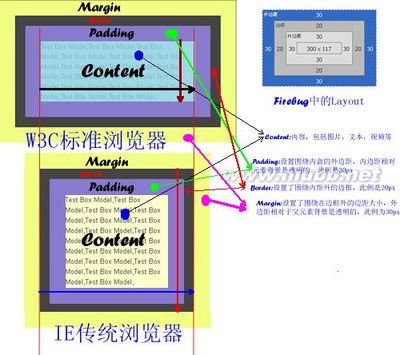
该CSS属性用来设定下边框的风格。边框区域的定义,请参见CSS 盒子模式 (Box Model)。
值:<border-style> | inherit
可用值 值的说明
none 没有边框,无论边框宽度设为多大
dotted 点线式边框
dashed 破折线式边框
solid 直线式边框
double 双线式边框
groove 槽线式边框
ridge 脊线式边框
inset 内嵌效果的边框
outset 突起效果的边框
示例代码
.d1 {border-bottom-style:none}
.d2 {border-bottom-style:solid}
.d3 {border-bottom-style:double}
.d4 {border-bottom-style:dotted}
继承
否
适用于
所有元素
更多阅读

iphone字体怎么改成可爱的 精 可爱的字体下载
iphone字体怎么改成可爱的 精——简介看习惯了普通的字体,是不是也想给自己的手机改下不同风格的字体呢,女孩子一般都喜欢较为可爱的风格,那么就要选择华康少女字体,这款字体风格较为可爱。接下来小编演示如何更改iphone字体为可爱字体

CSS3Box-sizing属性以及解决兼容性的一些做法。 css box sizing兼容性
box-sizing是CSS3的box属性之一。一说到CSS的盒模型(Boxmodel)我想很多人都会比较烦,特别是对于新手,然而这个Boxmodel又是我们CSS运用中比较重要的一个属性。那么CSS3的Box-sizing跟盒模型有什么关系呢?第一句话就说了,Box-sizing是CSS3

div+css总结—FF下div不设置高度背景颜色或外边框不能显示的解决 css div边框样式
在使用div+css进行网页布局时,如果外部div有背景颜色或者边框,而不设置其高度,在IE浏览器下显示正常。但是使用Firefox/opera浏览时却出现最外层Div的背景颜色和边框不起作用的问题。大体结构<div> <div></div> <div></div></div>css

动态改变对话框可调整大小属性 mfc 动态创建对话框
MFC的对话框CDialog是怎么控制窗口可调整大小的属性的呢?打开资源文件,对话框资源的属性列表中,有一个“Border”项,改变该项的值就可以改变窗口边框风格。实际上windows窗口是否可调整大小,就是根据边框的风格来确定的。窗口风格中与边

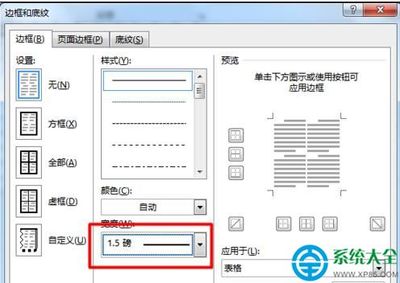
软件应用 word三线表怎么做 word怎么制作三线表
【软件应用】word三线表怎么做word三线表怎么做?有的时候我们写论文的时候回用上三线表,因为三线表其形式简洁,功能分明、并且阅读方便,用过的人都说好用。那么word如何做三线表?做三线表的好处是什么?那么小编现在给大家讲解word三线
 爱华网
爱华网