【知识小节】:切片分两种,一种是用户切片,就是用户用切片工具在图象上拉出来的切片,另一种就是衍生切片,是由用户切片衍生出来的。
【切片名词】:在切片名称上名击选编辑切片,会弹出来了个对话框,具体如下切片类型:图像,指这个切片输出时会生成图像,反之输出时是空的名称:为切片定义一个名称URL:为切片指定一个链接地址target:在哪个窗口中打开x,y指切片的左上角的坐标,w,h指切片的长度和宽度,你可在自己定义节的长和宽。
【切片工具的作用】:1、可以缩小你同样大小的图片像素,让你在相同的网速下网页加载速度更快,其次现在可以帮助很多淘宝卖家装修店铺的自定义模块,省去了DW软件的应用,轻轻松松地在一个图片上加上多个图片两件,做出更多个性的自定义模块,让店铺更漂亮,省去买模板的费用,随时随地更换模板。
【特别说明】:下面的所有操作都是我自己设计的,对于图片的敏感区域我都已经用红色涂鸦了,希望能把自己的一点PS经验和大家分享,大家一起学习,一起进步,望审核人员能谅解,谢谢!
PS切片工具如何使用——工具/原料CS3.0(或者其他版本的PS软件)里面的切片工具
图片空间
需要处理的图片素材
PS切片工具如何使用 1、
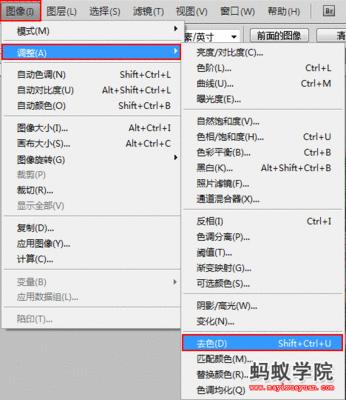
利用PS软件打开目标图片,点击:文件-打开-目标文件。
这是一个完整的图片,具体怎么做出来,我们就在别的PS课程学习了,今天只说切片,下面红线是我打算切图的切割线,让大家更好理解。
PS切片工具如何使用 2、

心理有个底,打算好怎么切割后,接下来我们选择PS中的切片工具,快捷键为K键。
见下图所示,点击一下默认为“起点”,再次点击默认为“终点”,右击出现的编辑框可以改变切片大小。使用该工具框选图像进行分布,如图所示切成四片,每一片右上角都会显示切片标签。
温馨提示:如果想把一个图片平均分成几等份时,这个操作只要右击“切片分割”就好了,可以选择水平和垂直,将图片平均分割,不再需要一步步切割了。
PS切片工具如何使用 3、
切片完成,接下来要建立超级链接。
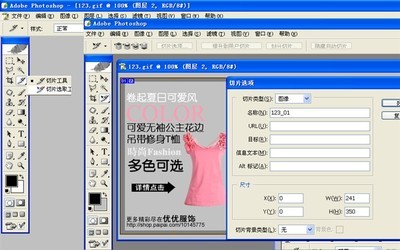
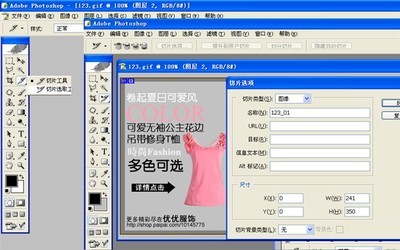
首先切片工具选择切片选择工具,然后双击要加入超级链接的切片区域或者右击“编辑切片”,如下图
其次打开你自己想要链接的“网络地址”,复制下,然后黏贴到编辑框里面就可以了,如下图
PS切片工具如何使用_ps切片工具怎么用
PS切片工具如何使用_ps切片工具怎么用
PS切片工具如何使用 4、
当切片的链接做好后,那就是保存图片了。
点击“文件”选择“存储为web和设备所用的格式”,然后点击存储,选择图片格式为“html和图像”,存储后文档里面会出现一个网页打开的文件和一个images的文件夹,如下图
PS切片工具如何使用_ps切片工具怎么用
PS切片工具如何使用 5、
图片做好后,就是进行淘宝自定义模块的制作了
首先打开淘宝的图片空间,上传images文件夹里面的所有切片,如下图
然后打开淘宝装修的自定义页面,点击源码模式,复制黏贴源码(源码的来源:打开刚刚做好图片存储成功的网络文件,然后点击菜单栏的查看---查看源码,复制body与body之间的所有源码)入下图
最后还原正常自定义页面的编辑模式,更换自定义页面的图片链接,如下图。保存--预览-发布就好了。
PS切片工具如何使用_ps切片工具怎么用
PS切片工具如何使用_ps切片工具怎么用
PS切片工具如何使用——注意事项如果切片要均匀切割的话,那么只要直接右击“划分切片”就好了,这样可以得到均等大小的切片
为了更加精确制作,建议PS操作区用坐标模式,快捷键:Ctrl+R
 爱华网
爱华网