发布时间:2024年11月06日 17:41:58分享人:限量版帅哥来源:互联网21
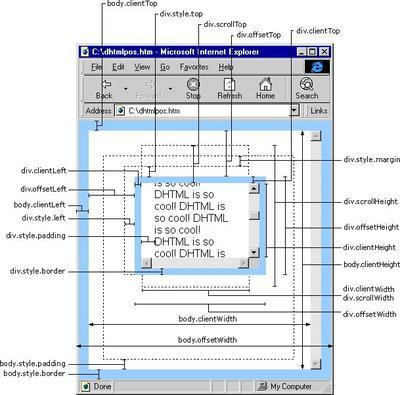
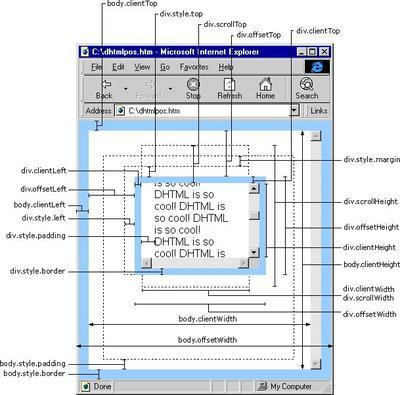
父节点clientHeight=子节点的高度+子节点的上下边框宽度+父节点的padding-top +父节点的padding-bottom
父节点clientWidth=子节点的高度+子节点的左右边框宽度+父节点的padding-left +父节点的padding-right
父节点的clientLeft=父节点的border-left宽度
父节点的clientTop=父节点的border-top宽度
父节点的offsetHeight=父节点的clientHeight+父节点的上下边框宽度
父节点的offsetWidth=父节点的clientWidth+父节点的左右边框宽度
父节点的offsetLeft=父节点的margin-left

父节点的offsetTop=父节点的margin-top
测试HTML代码:"<!DOCTYPE html><html> <head> <meta http-equiv="Content-Type"content="text/html; charset=UTF-8"/> </head> <body> <div id="testDivId"><div></div></div> </body></html>"
爱华网本文地址 » http://www.413yy.cn/a/25101010/38335.html
更多阅读

axure如何生成html网页——简介AxureRP是一个专业的快速原型设计工具。能生成浏览器兼容的html的网页,是一款比较好的设计工具。axure如何生成html网页——工具/原料Axure原型界面设计工具axure如何生成html网页——方法/步骤axure

生成HTML的方法生成HTML的方法实在是太多了,我来讲讲我现在要讲的一个方法,想好一个从头到尾的思路,拿一个新闻系统作为实例.powered by 25175.net假设的两个表:news(ID,title,document,time),news_content(ID,news_id,username,document

仿“黑客帝国”整蛊代码——网页特效代码:<!--将以下代码加入HTML的<Body></Body>之间--><script language="JavaScript"><!--if (document.all){Cols=6;Cl=24;//Space's are included so real length

在使用Select时,有时候需要固定宽度,有时候需要自适应,下面说下要设定固定宽度时要注意的地方:控件设定宽度一般是直接指定width属性即可,但Select设定固度是使用的形式设定,如果只设置width属性,则Select的宽度还是会随下面选择项

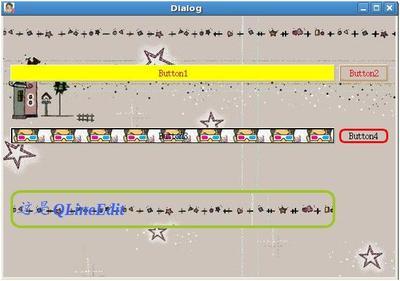
使用setStyleSheet来设置图形界面的外观使用setStyleSheet来设置图形界面的外观:QT Style Sheets是一个很有利的工具,允许定制窗口的外观,此外还可以用子类QStyle来完成,他的语法很大比重来源于html的CSS,但是适用于窗口概括:Style Sheets

 爱华网
爱华网