<div>How areyou. 你 好 !<div>

由于大部分浏览器两端对齐的实现,都是通过调整字之间的空格大小来达成的,所以我们事先在每个单词和汉字间都插入一个空格
IE实现div{text-align:justify;text-align-last:justify;}justify最先是作为IE私有属性实现
Firefox实现div{text-align:justify;-moz-text-align-last:justify;}text-align-last 在Firefox12-17下仍处理实验支持阶段,需加前缀 -moz-
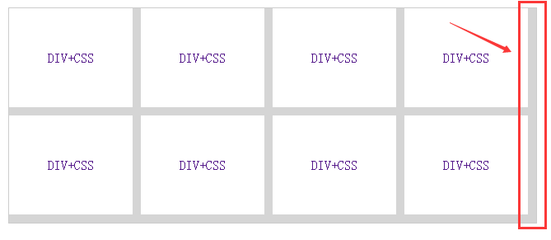
Chrome, Safari, Opera实现div{overflow:hidden;height:19px;text-align:justify;}div:after{display:inline-block;content:'';overflow:hidden;width:100%;height:0;}Chrome23, Safari5.1.7, Opera12.11 不支持 text-align-last, 但支持text-align 的 jsutify, 所以这里可以变通实现单行文本两端对齐对齐,我们知道text-align:justify不处理块内的最后一行文本(包括块内仅有一行文本的情况,这时既是第一行也是最后一行)及被强制打断的行的两端对齐,但会处理除此之外的其它行,所以只需要将这里的单行变成多行即可,那么我们可以使用伪对象的方式派生出新行,这样不需要额外处理html代码,然后再将派生出的新行隐藏
综合实现div{overflow:hidden;height:19px;text-align:justify;text-align-last:justify;}div:after{display:inline-block;content:'';overflow:hidden;width:100%;height:0;}由于所有浏览器都支持 text-align 的 justify 属性值,但不全支持text-align-last,我们可以对非IE及IE7以上浏览器使用伪对象生成额外的内容(IE7及以下浏览器不支持伪对象,使用text-align-last处理),置于第二行并将其隐藏,这时第一行文本(即要对齐的那个单行文本)可使用text-align:justify来对齐,所以Firefox也无需使用-moz-text-align-last了,因为也使用了text-align:justify
 爱华网
爱华网