切图的目的就是把设计图转化成网页代码,不用理解代码的含义也可以操作,所以独立一篇来讲。
早年间我学切图的时候,网上就没看到过什么教程的,只能靠自己摸索学习,挺简单的东西还是绕了点弯子。这次写出来应该会帮助其他人学会切图的。
PhotoShop CS5
PhotoShop教程:切图那点事儿 1、
1、我们要用到的切图工具有两个,一个是切片工具,另一个是切片选择工具。左边有个小按钮,你按住它这三个选项就会显示出来。
PhotoShop教程:切图那点事儿 2、
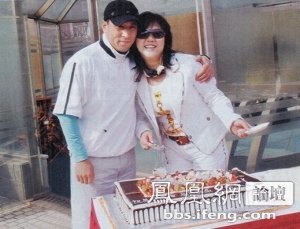
2、这是我等下用做示范的图片。
PhotoShop教程:切图那点事儿 3、
3、在切图之前有一点需要说明的是,如果你需要辅助切图,你可以先添加参考线。在PS上方的菜单栏,你可以在视图里找到新建参考线选项。如上图,我已经添加两条参考线,因为参考线在鼠标靠近的时候有吸附功能,所以切图不容易切错位置。
PhotoShop教程:切图那点事儿 4、
4、好了现在我们开始切图,我用切图工具先裁一个框出来,我们可以看到图片上已经有01的框,但是右边02显示为灰色。
PhotoShop教程:切图那点事儿_ps切图
PhotoShop教程:切图那点事儿 5、
5、我继续用切图工具裁第二个框,记住01和02的框一定要贴合,否则会出现一个03的框。如果你这次切图位置没切对,可能给后面带来麻烦的是换图片会比较麻烦。这个时候切图的框是可以移动的,你可以把鼠标放在边框上试着移动下,看下效果。你只能移动02,不能移动01。
PhotoShop教程:切图那点事儿 6、
6、当我发现切图的位置出现错误,开始调整,刚才我把02位置往右挪好,它从02变成了03。
PhotoShop教程:切图那点事儿 7、
7、然后我用切图选择工具选择01,这样我就能把01的位置调整正确了。
PhotoShop教程:切图那点事儿_ps切图
PhotoShop教程:切图那点事儿 8、
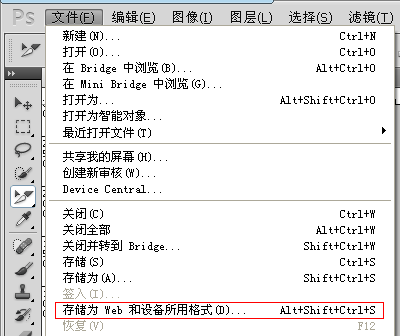
8、切好图之后就到最重要的步骤了,如下图所示,选择文件下面的存储为WEB和设备所用格式,最好能记住快捷键。
PhotoShop教程:切图那点事儿 9、
9、图片格式为JPEG,它就是JPG,一样的。关键是品质的设定,我们都知道如果一张图片越大它在网上打开的速度就越慢,当我们把图片的品质设的越小,它的大小就越小,但是如果品质太差,图片会变模糊,所以一般情况下如果是网上使用的图片,品质可以设置60,既保证图片较小也不会模糊。这个数值由你自己设置,是大是小,具体看你的要求,试试就知道了。这里有个问题是你只是对其中一个切片设置品质,其他切片又要重新设置,所以存的时候最好检查一下。
PhotoShop教程:切图那点事儿 10、

10、前面设置好后点击存储会显示以上界面。格式选项选择HTML和图像,默认是图像的,这样我们就能得到网页代码了。
PhotoShop教程:切图那点事儿_ps切图
PhotoShop教程:切图那点事儿 11、
11、存好后得到一个图片文件夹和一个网页,你看到的网页图标可能跟我这个不一样,这个没有关系,因为我们的浏览器不一样。
PhotoShop教程:切图那点事儿 12、
12、
用DreamWeaver软件打开这个网页看到如上界面,如果不懂DreamWeaver的设置,请参考我前篇 做淘宝的也该懂点代码 那里有讲到一点DreamWeaver的使用技巧。我们需要的就是大红框中《table … 《/table》这段代码,待会拷贝到淘宝页面里去的。拷贝之前要先把图片地址换一下,先把刚才那个images文件夹里的图片上传到淘宝图片空间里去,再复制图片的网络地址替换上图小红框里的那个地址。替换的原因是,PS存的图片地址是你电脑上的,在网络上无法使用,只有你把图片上传到网上别人才会看的到。
至此,大功告成。希望这个教程会对生手有所帮助。
 爱华网
爱华网