如何使用Fireworks的设计工具制作交互式按钮呢。下面小编给大家整理了关于fireworks制作网页交互按钮的方法,希望你们喜欢。
fireworks制作网页交互按钮的方法步骤fireworks制作交互按钮的步骤1. 首先启动Fireworks ,单击工具栏的新建文档按钮,弹出新文档对话框。单击该对话框中的OK按钮,打开一个新文档页面(图1)。图1
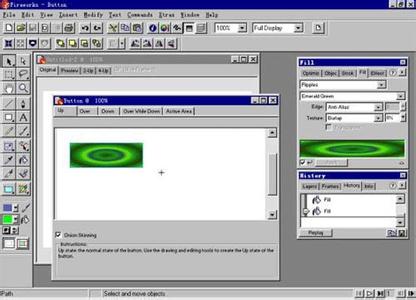
fireworks制作交互按钮的步骤2. 从Insert(插入)菜单上选择New Button(新按钮)命令,启动按钮制作向导,弹出按钮编辑器窗口(图2)。图2
fireworks制作交互按钮的步骤3. 在fireworks中的工具箱中选择矩形工具,在按钮编辑器窗口中拖动鼠标,画一个适当大小的矩形。fireworks制作交互按钮的步骤4. 从填充面板中选择想要的填充特效(如果填充面板没有显示,可以从Windows菜单上选择Fill命令,打开填充面板),制作漂亮的按钮图像。本例选择Ripples(波纹)图案、Emerald Green(鲜绿色) ,如图3所示。图3
fireworks制作交互按钮的步骤5. 输入按钮文本:选择文本工具,在按钮编辑器中单击矩形中心附近,弹出文本编辑对话框。从文本编辑对话框中的字体弹出菜单上选择一种字体,选择点大小,从颜色弹出菜单上选择一种颜色,单击居中对齐按钮(本例选用隶书,25点,红色,居中对齐),最后单击OK按钮(图4)。图4
fireworks制作交互按钮的步骤6. 完成上步操作后,得到按钮的Up状态 (正常状态),如图5所示。图5

fireworks制作交互按钮的步骤7. 设计按钮的Over状态:按钮的Over状态是指在制作完成的网页中鼠标指针掠过按钮时显示的状态。单击按钮编辑器中的Over标签,按钮编辑器窗口的右下角增加了一个Copy Up Graphic(拷贝Up图像)按钮。单击该按钮,把Up状态的图像复制过来。此时,按钮的Up状态和Over状态相同。要使Over状态有别于Up状态,可以按照上述第4步的方法,改变按钮的填充特效。fireworks制作交互按钮的步骤8. 设计按钮的Down状态:按钮的Down状态是指在制作完成的网页中按下按钮时显示的状态。单击Down标签,按照上述第7步的方法,可以设计出与前两种状态不同的Down状态。fireworks制作交互按钮的步骤9. 为按钮建立链接:单击Active Area(激活区)标签,然后单击右下角的Link Wizard(链接向导)按钮,弹出Link Wizard对话框。单击Link(链接)标签,在对话框上部的文本框中输入URL,例如,最后单击OK按钮。
图6
fireworks制作交互按钮的步骤10. 关闭按钮编辑器窗口,回到文档编辑窗口(图7)。图7
fireworks制作交互按钮的步骤11.单击Preview标签就可以预览交互按钮的效果。fireworks制作交互按钮的步骤12.输出HTML文档:从File(文件)菜单上选择Export(输出)命令,弹出Export对话框,在Base Name文本框中输入文件名,选定HTML文档的风格(Style)和存放位置(Location),单击保存按钮(图8)。图8
fireworks制作交互按钮的步骤13.用浏览器浏览生成的HTML文档,查看设计效果。看过“ fireworks制作网页交互按钮“的认还看了:
1.用Fireworks制作网页
2.fireworks制作按钮
3.怎么用fireworks制作网页导航条
4.fireworks怎样做网页切片
5.Fireworks制作水晶透明按钮
 爱华网
爱华网