想不想用PS做一个导航条,点击一下导航条上的“C盘”就打开C盘,点击一下导航条上的“图片”就打开我的图片文件夹?那么大家知道怎样使用PS制作导航条的吗?下面是小编整理的一些关于怎样使用PS制作导航条,供您参阅。
使用PS制作导航条的方法
打开PS,像制作普通图片一样制作一个导航条图片。
图片做好后,在PS中选择切片工具。
用鼠标均匀地拉出各个切片部分(我这里是八等份)。
这时,切换到“切片选择工具”。
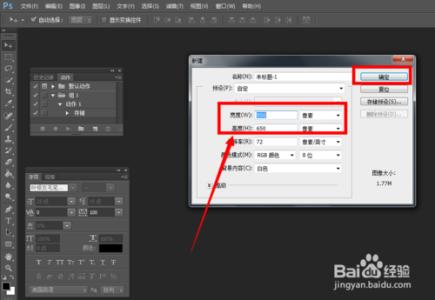
在一个切片上双击。在弹出的窗口中,分别填写好名称、URL、信息文本、Alt标记。
各部分功能解释如下:
名称:随意,方便自己识别。
URL:当鼠标点击此切片时,要转到的位置(不仅可以是本地电脑上的位置,也可以是网络位置)。
信息文本:当鼠标移动到此切片时,在浏览器底部状态栏显示的提示文字。
Alt标记:Alt 标记。
在这里,介绍下获得URL的方法。比如我想获得图片这个切片的URL,就在自己电脑上打开图片所在的文件夹,然后复制标题栏的路径过去即可。
按同样的方法,填写好各个切片的信息。
全部完成后,点击菜单“文件”-“存储为Web所用格式”。

在”存储为Web所用格式“窗口中,将图片格式改为 JPEG,品质改为 60(当然你也可以把品质改为 100,这样图片效果就更好了,不过图片会稍微大一些)。这样做的目的是为了做出来的导航条比较美观。
在保存对话框中,选择一个不含中文的文件名(可以是数字或字母),然后在格式中选择“HTML和图像”,最后单击保存。
这时,有可能会弹出一个提示框,单击“取消”忽略即可。
保存成功后,会新增一个images文件夹和一个html文件。
 爱华网
爱华网